Comment créer un portfolio avec ChatGPT sans avoir de connaissances en développement ? Niveau intermédiaire

Introduction
Bienvenue dans ce deuxième guide d'une série de trois pour apprendre à créer votre propre site internet avec ChatGPT ! Ces guides sont conçus pour vous accompagner dans la construction d'un site internet, étape par étape, que vous soyez un débutant complet ou un développeur expérimenté. Suivez ces guides dans l'ordre pour tirer le meilleur parti de cette série éducative.
Le premier guide, destiné aux débutants, vous familiarisera avec les bases de la création d'un site internet. Vous apprendrez les concepts fondamentaux des fichiers HTML et CSS, les éléments constitutifs de toute page web. De plus, nous vous montrerons comment mettre en ligne votre site web à l'aide de Replit, une plateforme en ligne de développement et d'hébergement.

Le deuxième guide, de niveau intermédiaire, se concentrera sur l'utilisation de Vercel, une plateforme de déploiement puissante et polyvalente. Vous apprendrez à créer un portfolio en ligne pour présenter vos compétences et vos réalisations. Ce guide vous permettra d'améliorer la qualité de votre site web et de gagner en confiance dans vos compétences en développement web.
Enfin, le troisième guide, de niveau avancé, vous plongera dans la création d'une application web en React, toujours en utilisant Vercel. Vous découvrirez comment intégrer des fonctionnalités interactives et dynamiques à votre site, pour offrir une expérience utilisateur encore plus riche.

N'oubliez pas que ces guides sont conçus pour être suivis dans l'ordre afin de vous assurer une compréhension solide et une progression logique des compétences. Alors, préparez-vous à plonger dans l'univers passionnant du développement web et à donner vie à vos idées en ligne avec cette série de guides sur la création de sites internet avec ChatGPT !
Créer un environnement de développement
Créer un compte sur Vercel
Pour créer notre portfolio nous allons utiliser Vercel. C'est une plateforme serverless qui permet aux développeurs de déployer et de gérer leur site web ou application en ligne gratuitement ou à faible coût. Le processus de déploiement est très simple grâce à la prise en charge de Git et des environnements de développement comme Next.js, React, Vue et Angular. En plus, Vercel propose également une gamme d'outils pour surveiller les performances de votre site et optimiser ses performances. C'est une excellente solution pour les débutants et les utilisateurs avancés qui souhaitent gérer leur site web ou application en ligne avec facilité.
Il vous faudra également un compte GitHub pour héberger le code de votre projet, n'hésitez pas à en créer un avant de commencer si vous n'en avez pas. Ensuite créer un compte sur Vercel, le plus simple étant d'associer votre compte GitHub à Vercel :

Créer un projet sur Vercel
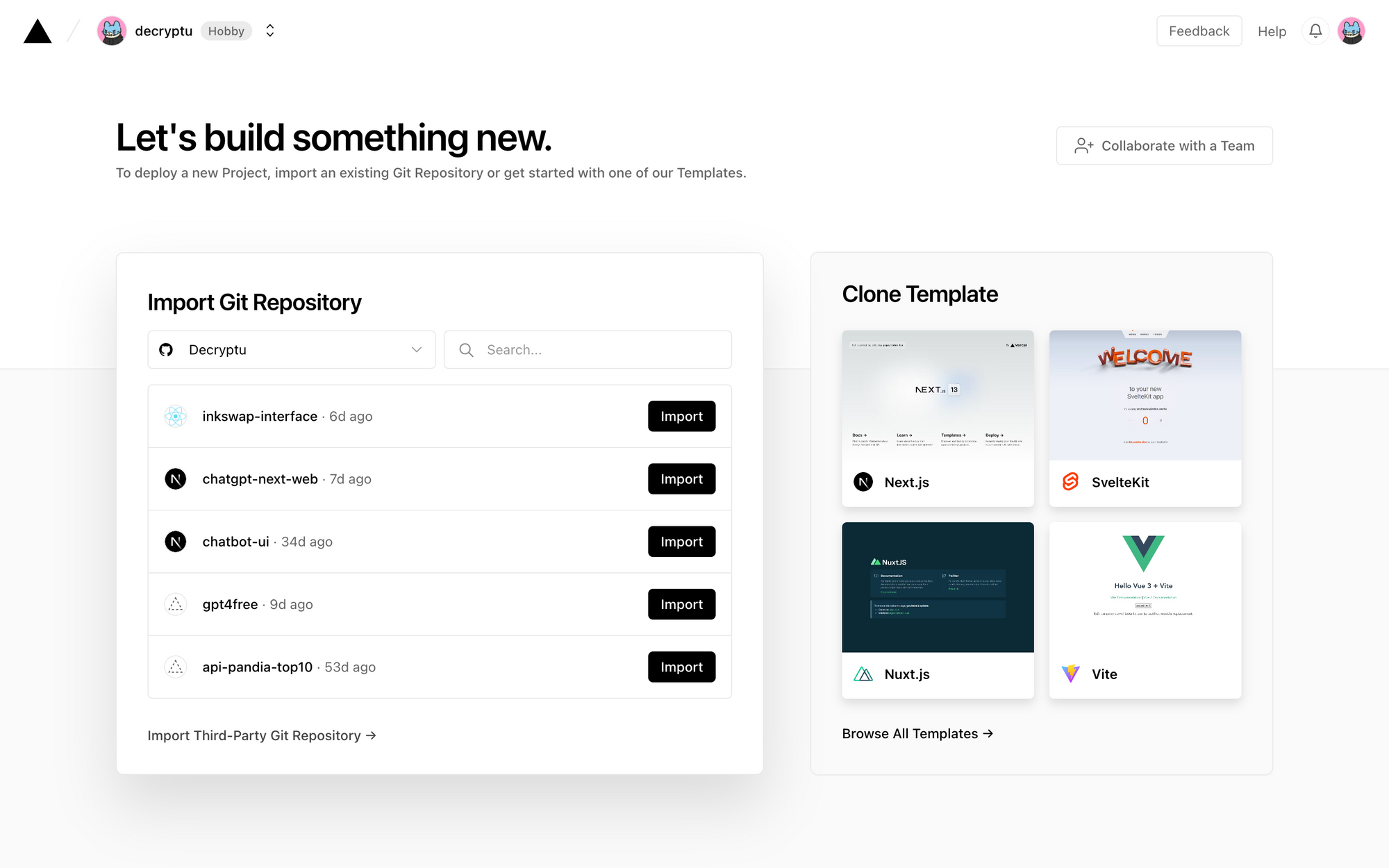
Une fois connecté, nous allons créer notre projet, en haut à droite cliquez sur "Add New" et sélectionnez "Project".

Nous allons utiliser un template proposé par Vercel, en bas à droite cliquez sur "Browse All Templates".

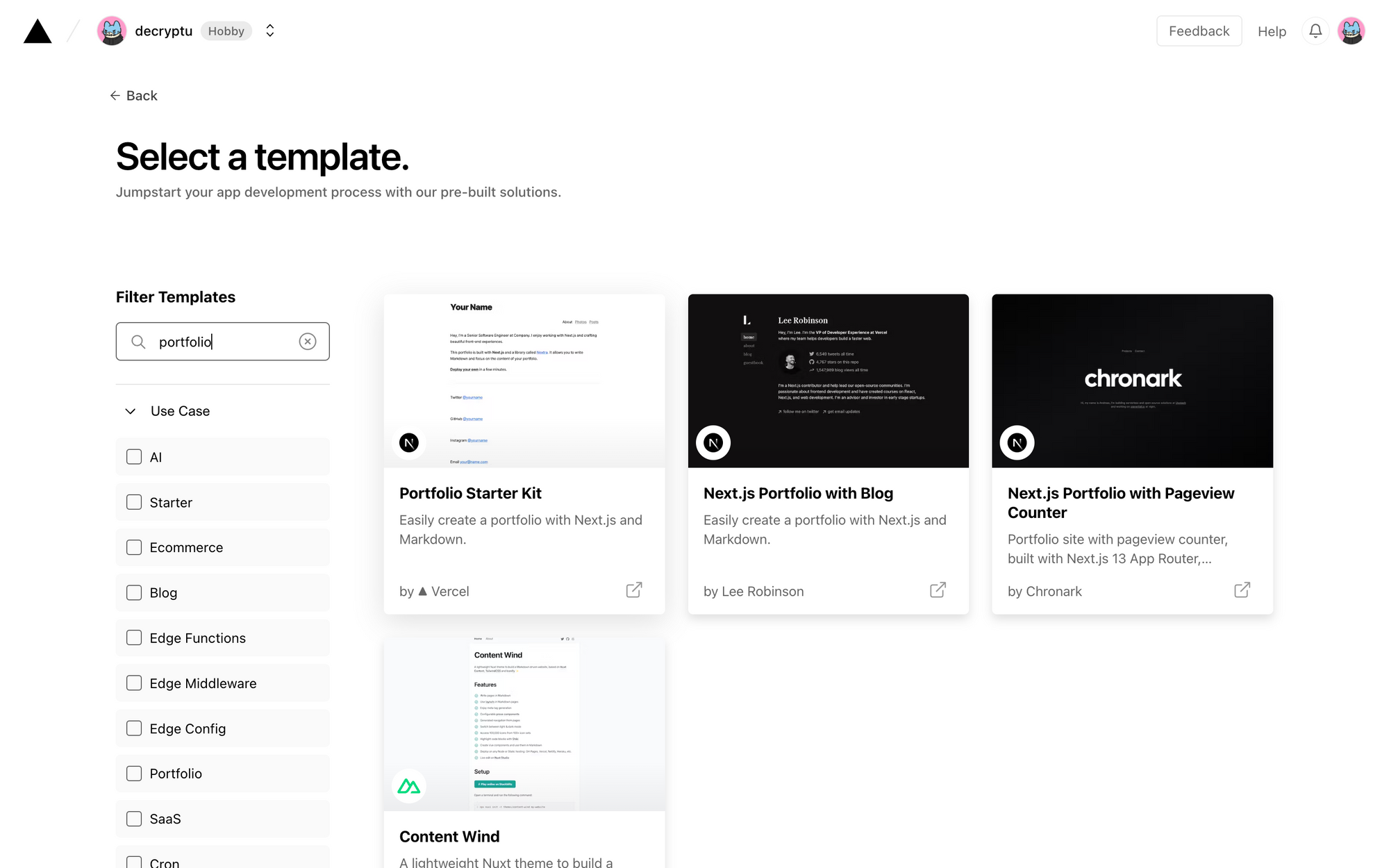
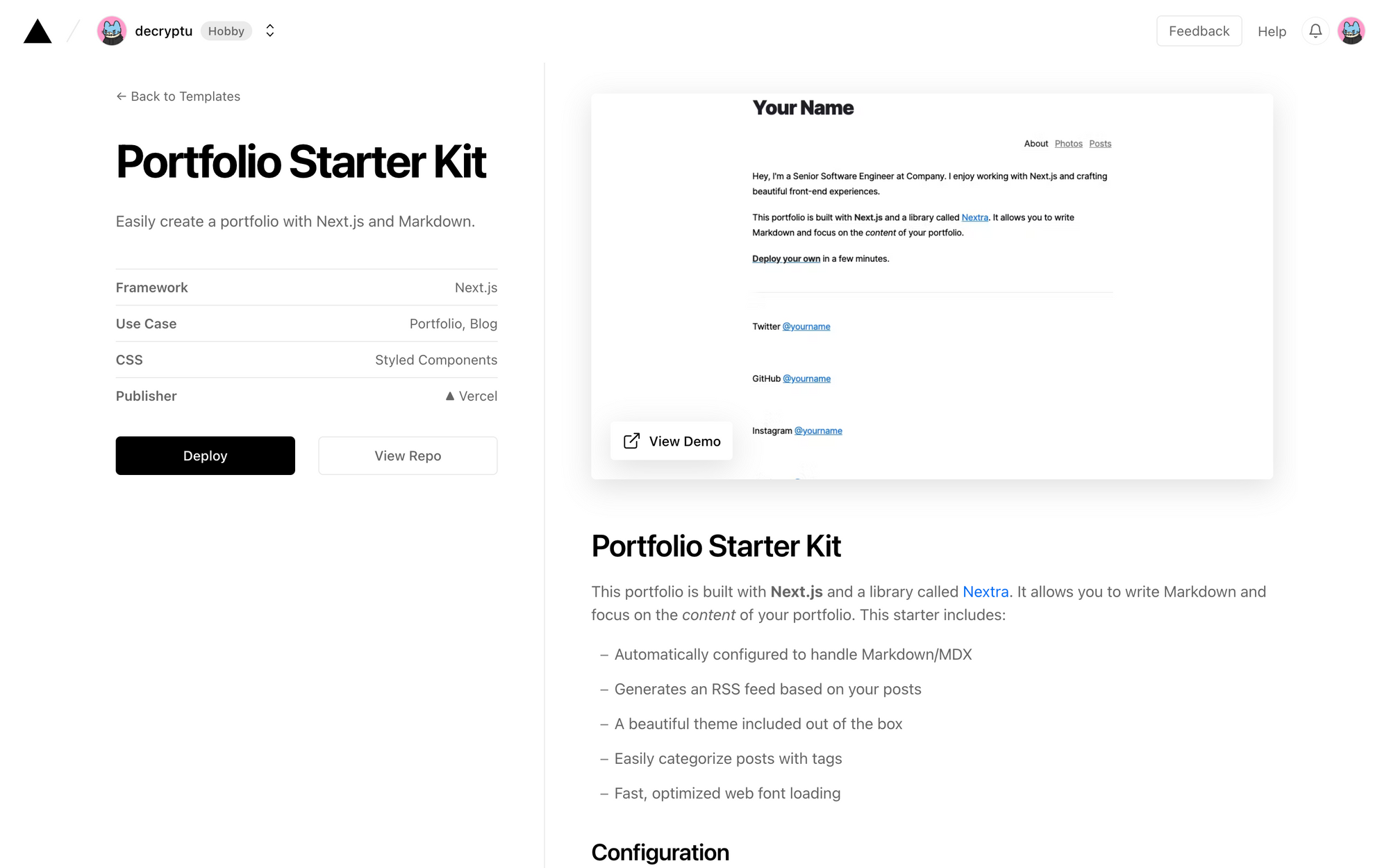
Dans la barre de recherche, nous allons écrire "portfolio" et prendre "Portfolio Starter Kit".

Cliquez sur "Deploy" pour valider.

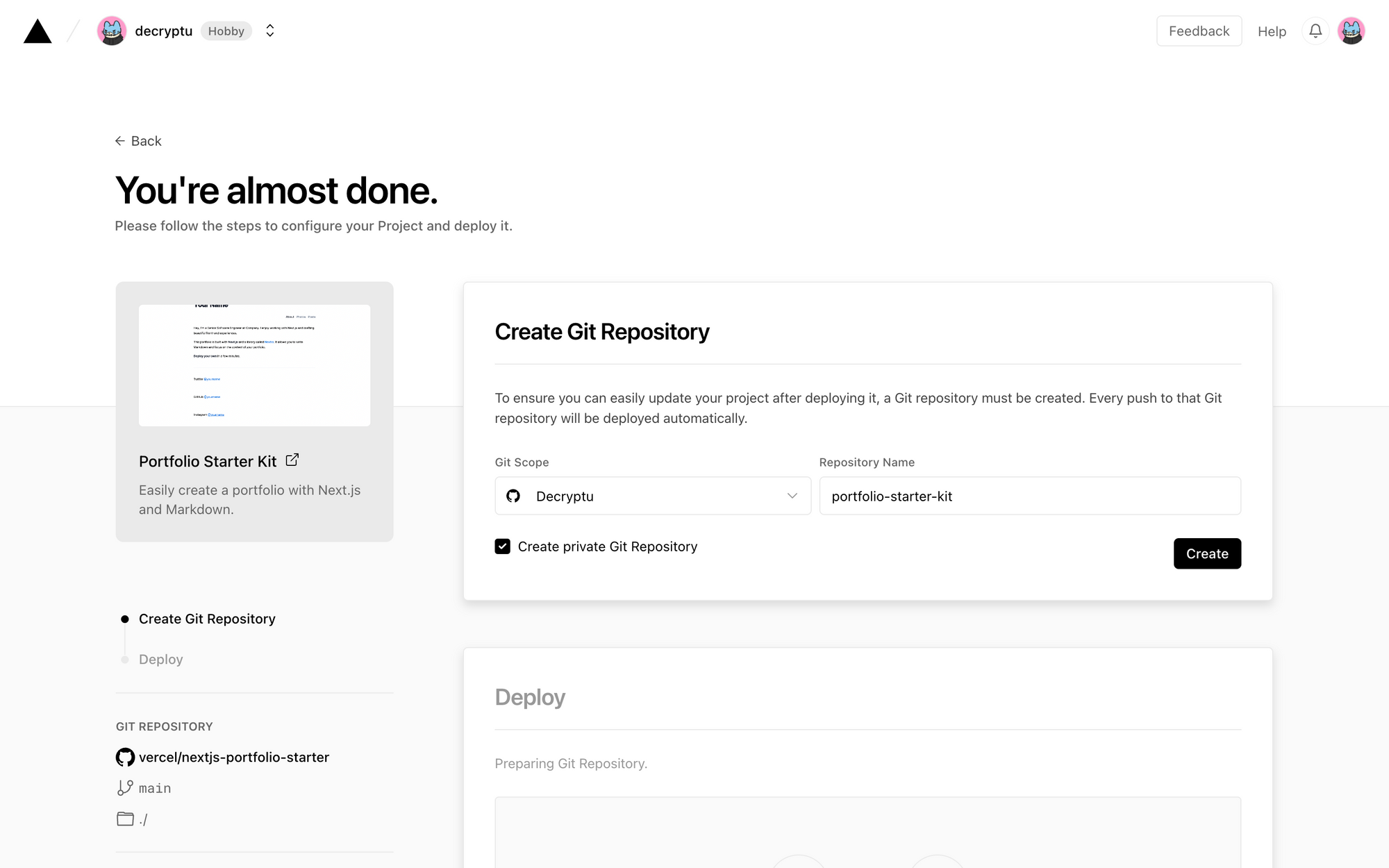
Pensez bien à l'associer avec votre compte GitHub et choisissez un nom pour le Repo. Cliquez ensuite sur Create.

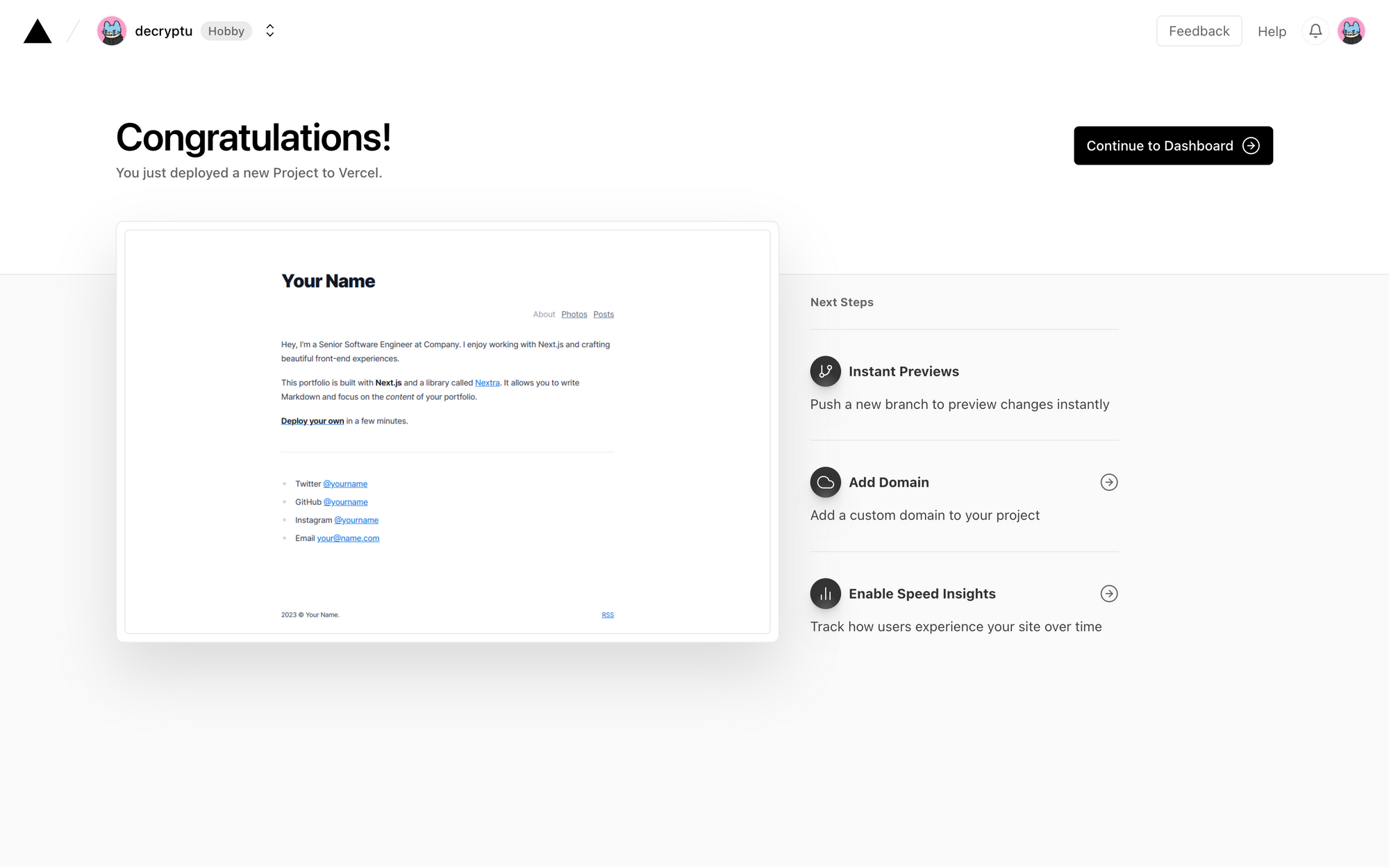
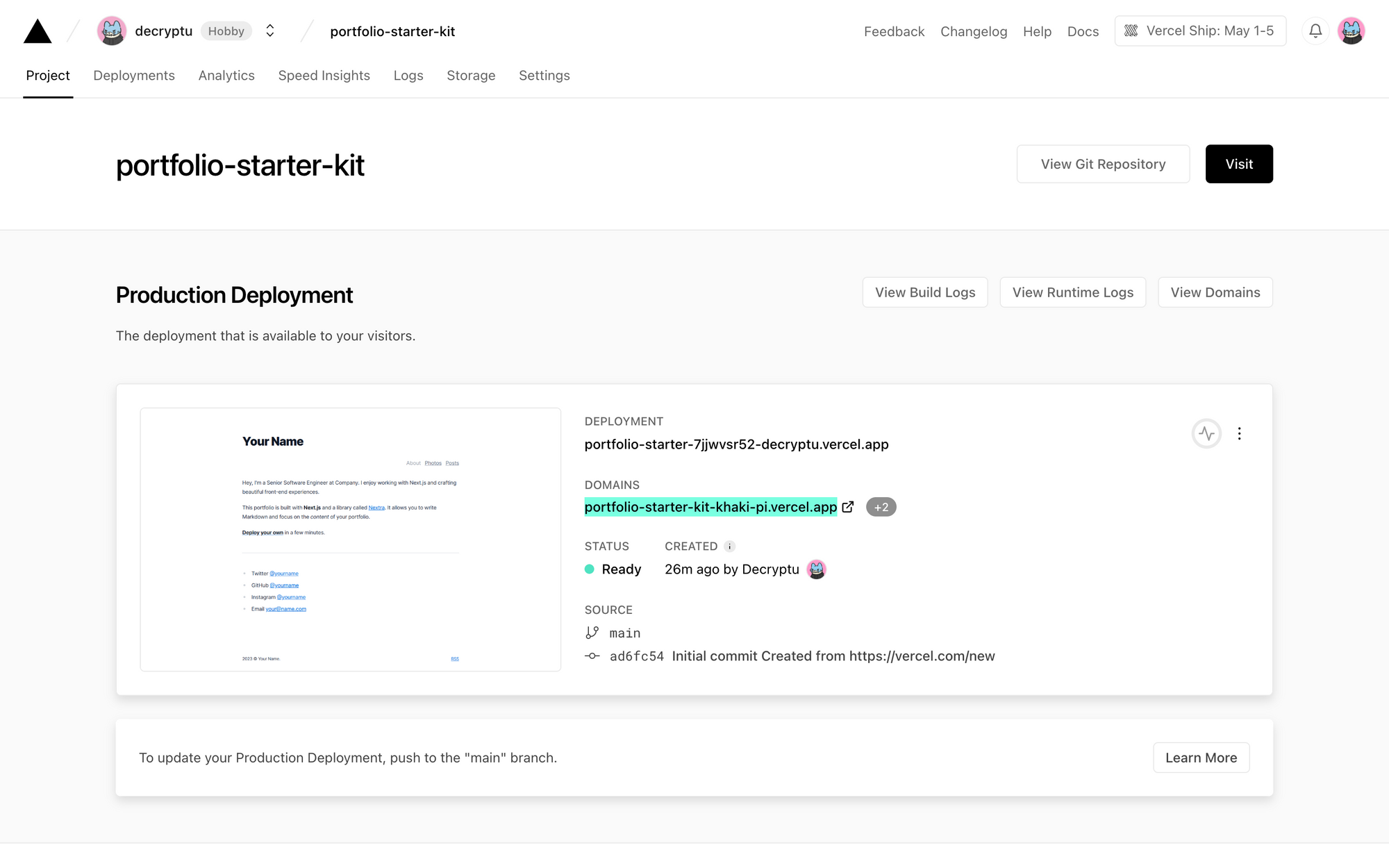
Après quelques secondes, votre projet sera prêt ! Cliquez sur "Continue to Dashboard". Votre site est désormais en ligne et accessible par tout le monde, cependant il manque de personnalisation, nous allons devoir modifier son code.

Installation de VS Code et GitHub
Pour modifier le code de notre site, nous allons avoir besoin d'un éditeur de code. Je vous recommande Visual Studio Code, mais si vous avez une autre préférence utilisez la.

Nous allons ensuite installer GitHub Desktop. Cela va nous permettre de mettre à jour notre code sur GitHub facilement.

Importer notre projet
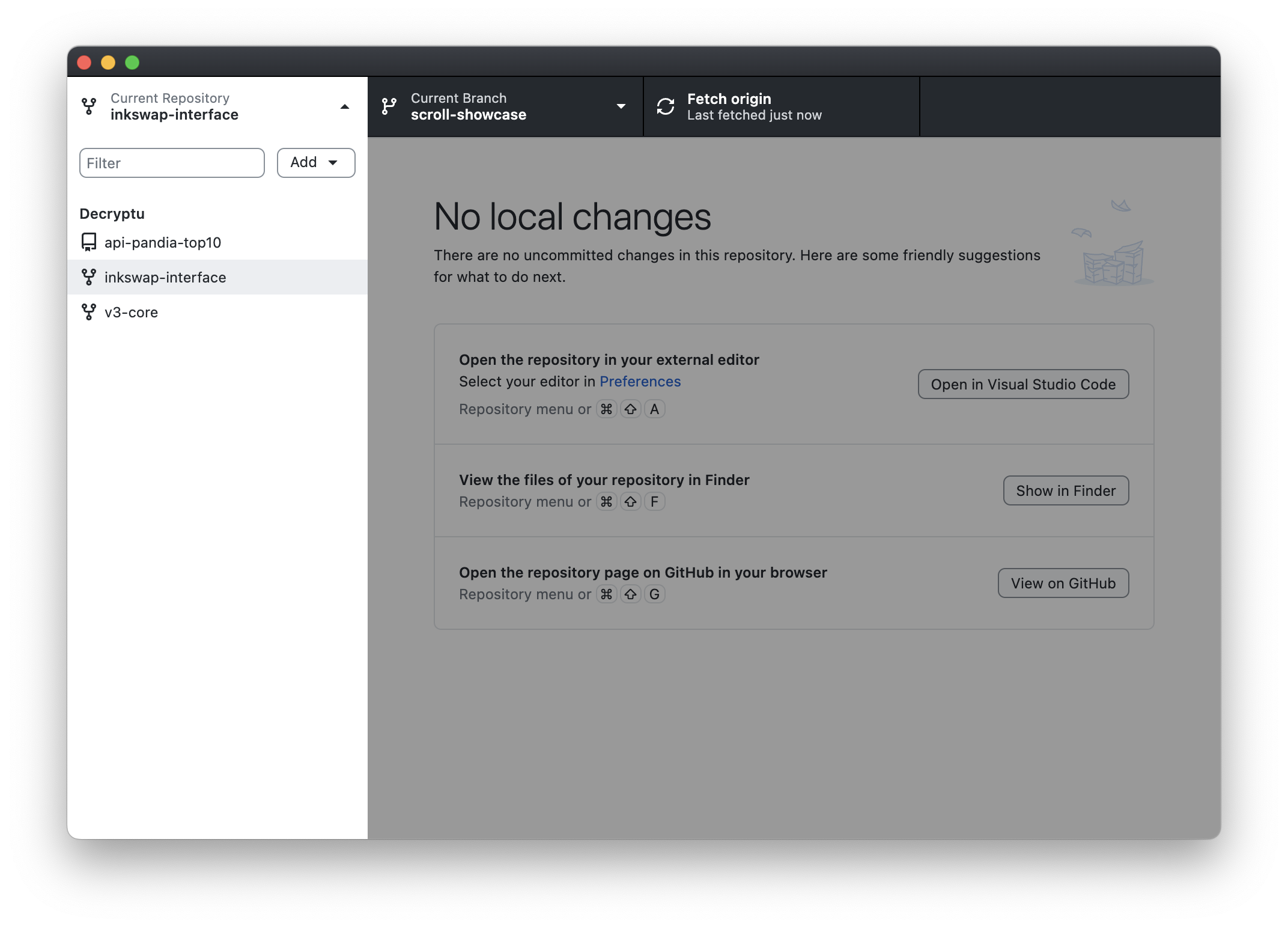
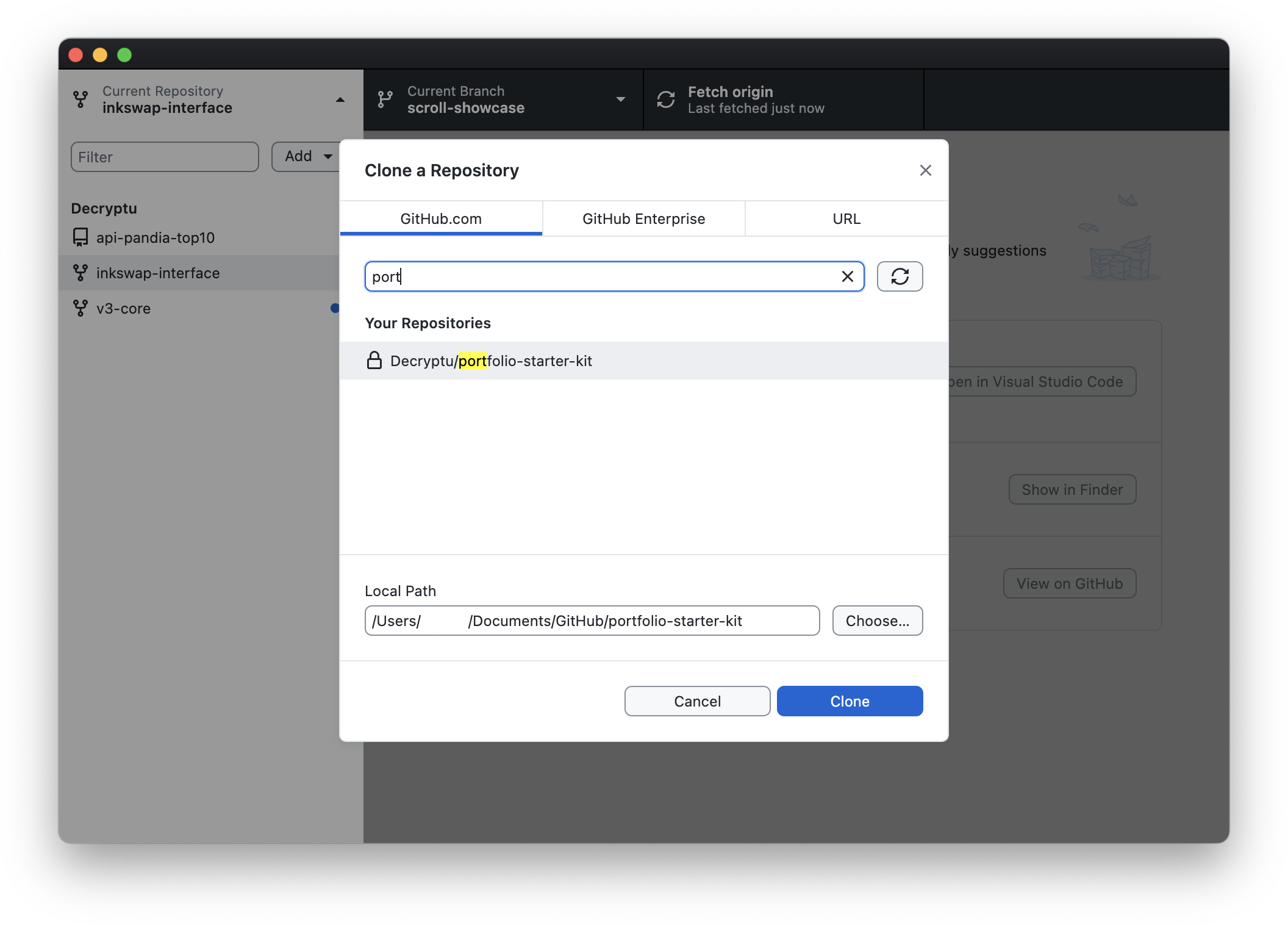
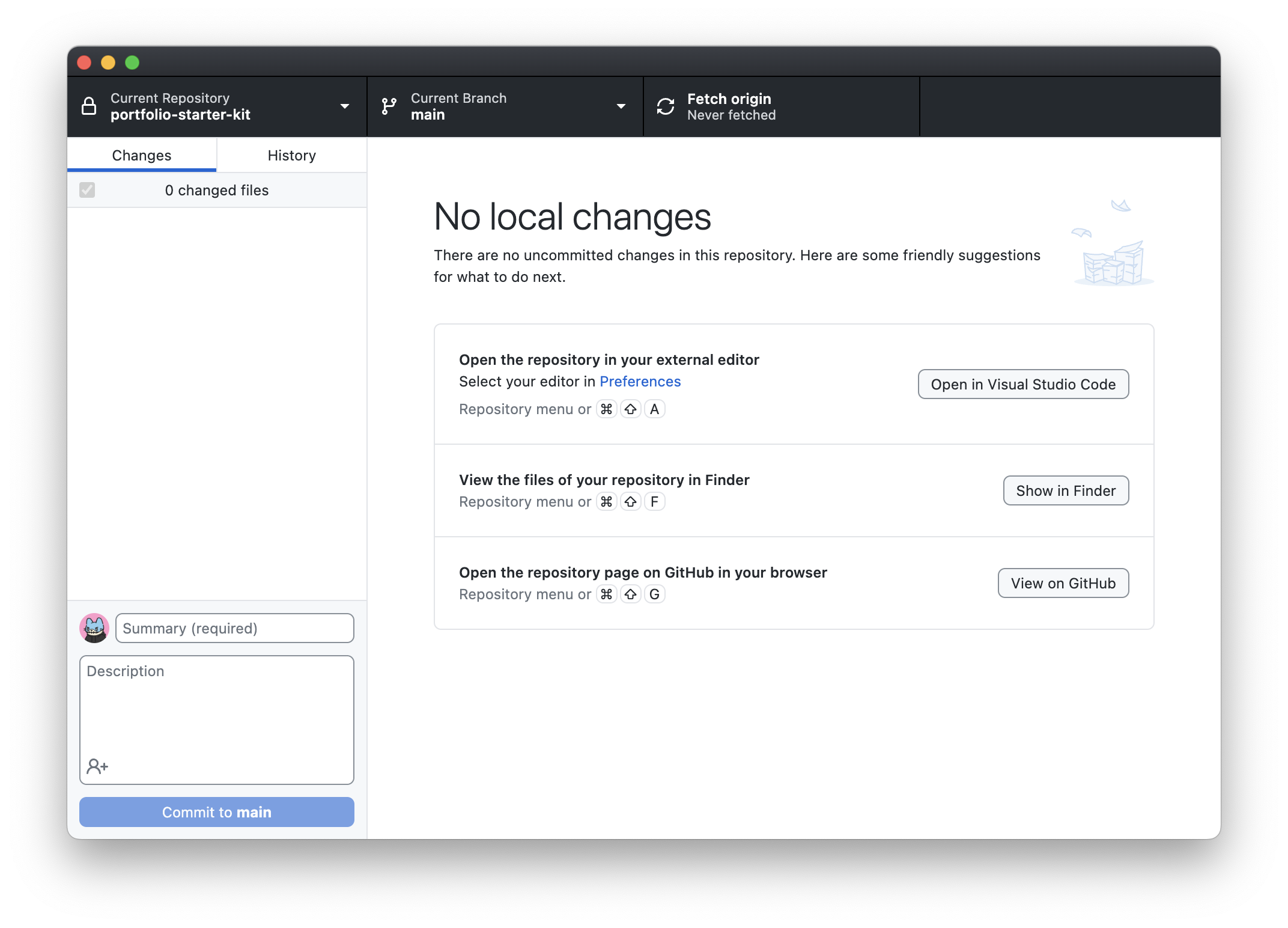
Une fois installé, ouvrez GitHub Desktop, et cliquez sur "Add" en haut à gauche, puis sur "Clone Repository".

Cherchez votre projet et cliquez sur Clone. Vous pouvez également modifier le dossier dans lequel il sera cloné.

Votre projet est prêt. Vérifiez que vous avez bien la possibilité d'ouvrir avec Visual Studio Code comme sur la capture d'écran, sinon allez dans les préférences pour le sélectionner en tant qu'éditeur. Vous pouvez ensuite cliquez dessus.

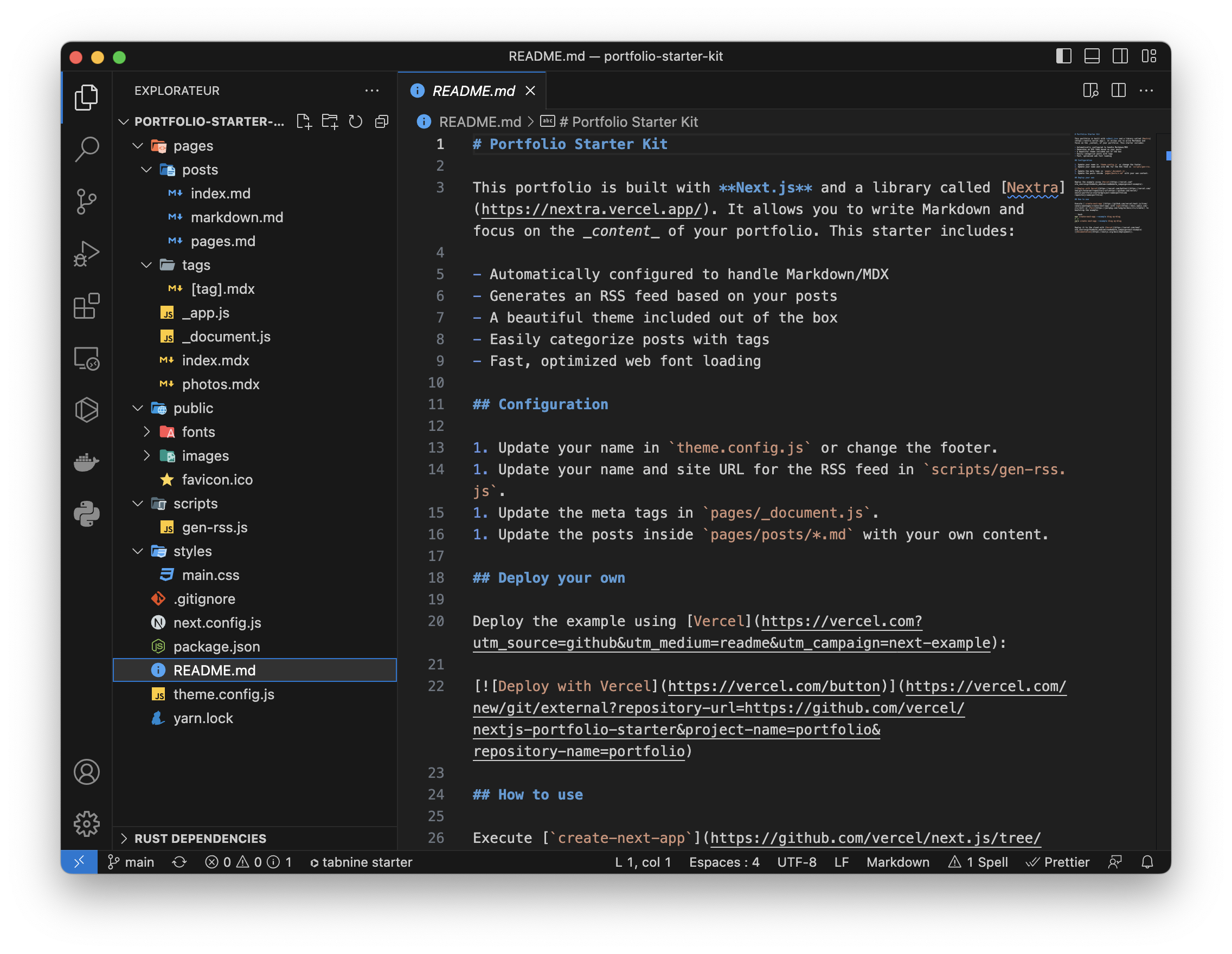
Votre projet va s'ouvrir sur VS Code. Prenons le temps de voir les fichiers qui le composent. Commençons par ouvrir README.md.

Ce fichier nous présente le template que nous avons cloné, et nous explique les premières étapes à faire pour le configurer. Nous suivrons alors ces étapes dans un instant.
# Portfolio Starter Kit
This portfolio is built with **Next.js** and a library called [Nextra](https://nextra.vercel.app/). It allows you to write Markdown and focus on the _content_ of your portfolio. This starter includes:
- Automatically configured to handle Markdown/MDX
- Generates an RSS feed based on your posts
- A beautiful theme included out of the box
- Easily categorize posts with tags
- Fast, optimized web font loading
## Configuration
1. Update your name in `theme.config.js` or change the footer.
1. Update your name and site URL for the RSS feed in `scripts/gen-rss.js`.
1. Update the meta tags in `pages/_document.js`.
1. Update the posts inside `pages/posts/*.md` with your own content.Mais nous allons d'abord présenter notre projet à ChatGPT, et lui demander de nous expliquer son fonctionnement. Pour cela nous allons lui envoyer la liste des dossiers, sous-dossiers et fichiers du projet.
Vous pouvez directement copier mon prompt, mais si vous souhaitez le faire vous-même, sur Mac, ouvrez votre application Terminal. À l'aide de la commande cd naviguez jusqu'à votre dossier contenant votre projet. Personnelement il se trouve dans /Documents/GitHub/portfolio-starter-kit. Je vais y aller étape par étape et faire cd Documents, puis cd GitHub, puis cd portfo* (* permet de compléter par le premier résultat correspondant qu'il trouve). Une fois dans le dossier du projet j'utilise la commande ls -R. Et il ne reste plus qu'à copier la liste.
J'ai créé un projet sur vercel en utilisant le template portfolio-starter-kit. Voici le contenu de mon projet :
README.md package.json public styles yarn.lock
next.config.js pages scripts theme.config.js
./pages:
_app.js _document.js index.mdx photos.mdx posts tags
./pages/posts:
index.md markdown.md pages.md
./pages/tags:
[tag].mdx
./public:
favicon.ico fonts images
./public/fonts:
Inter-italic.latin.var.woff2 Inter-roman.latin.var.woff2
./public/images:
photo.jpg photo2.jpg
./scripts:
gen-rss.js
./styles:
main.css
Peux-tu m'expliquer comment il fonctionne dans les grandes lignes, ainsi que son architecture ?Voici la réponse de ChatGPT. Prenez le temps de la lire, et de lui demander des précisions si vous en avez besoin.
Bien sûr ! Le projet que vous avez créé avec le modèle portfolio-starter-kit est un projet Next.js. Next.js est un framework populaire basé sur React qui permet de construire des applications web et des sites statiques avec des performances optimisées et un support intégré pour le rendu côté serveur (SSR) et la génération de site statique (SSG).
Voici un aperçu de l'architecture de votre projet :
1. `README.md` : Ce fichier contient des informations sur le projet, généralement des instructions pour l'installation et l'utilisation.
2. `package.json` : Ce fichier contient les informations sur les dépendances du projet, les scripts et les configurations. Il permet à `yarn` ou `npm` de gérer les dépendances.
3. `next.config.js` : Il s'agit du fichier de configuration pour Next.js, où vous pouvez définir des configurations personnalisées pour votre application.
4. `public` : Ce dossier contient tous les fichiers statiques qui seront servis directement par le serveur, comme les images, les polices et les icônes.
5. `styles` : Ce dossier contient les fichiers CSS pour votre projet. Dans ce cas, il y a un fichier `main.css` qui contient les styles principaux de votre application.
6. `yarn.lock` : Ce fichier est généré automatiquement par Yarn et contient des informations détaillées sur les dépendances du projet.
7. `pages` : Ce dossier contient les composants React qui représentent les différentes pages de votre site. Chaque fichier correspond à une route spécifique.
- `_app.js` : Ce fichier est le composant principal de l'application et est utilisé pour initialiser les pages. Vous pouvez également définir des propriétés globales, comme des styles CSS globaux, ici.
- `_document.js` : Ce fichier est utilisé pour personnaliser la structure HTML de base du document, comme la balise `<head>` ou les attributs de la balise `<html>`.
- `index.mdx`, `photos.mdx`, `posts/index.md`, `posts/markdown.md`, `posts/pages.md` : Ces fichiers sont des pages individuelles de votre site, écrites au format MDX, qui est une combinaison de Markdown et de JSX. Vous pouvez y écrire du contenu et utiliser des composants React directement.
- `tags/[tag].mdx` : Ce fichier utilise les paramètres dynamiques de Next.js pour générer des pages pour chaque tag. Le fichier utilise la syntaxe `[tag].mdx`, qui permet d'avoir un tag comme paramètre dynamique dans l'URL.
8. `scripts` : Ce dossier contient des scripts utilitaires, comme `gen-rss.js` pour générer un flux RSS pour votre site.
9. `theme.config.js` : Ce fichier est utilisé pour définir des configurations de thème pour votre projet, comme des couleurs et des polices.
Dans l'ensemble, ce projet utilise Next.js et MDX pour créer un site de portfolio simple, avec des pages pour les photos, les articles et les tags. Vous pouvez écrire du contenu au format MDX et utiliser des composants React pour personnaliser votre site. L'architecture est conçue pour être extensible et facile à maintenir.Modification du code
Modification des paramètres de base
Reprenons les instructions du fichier readme.
## Configuration
1. Update your name in `theme.config.js` or change the footer.
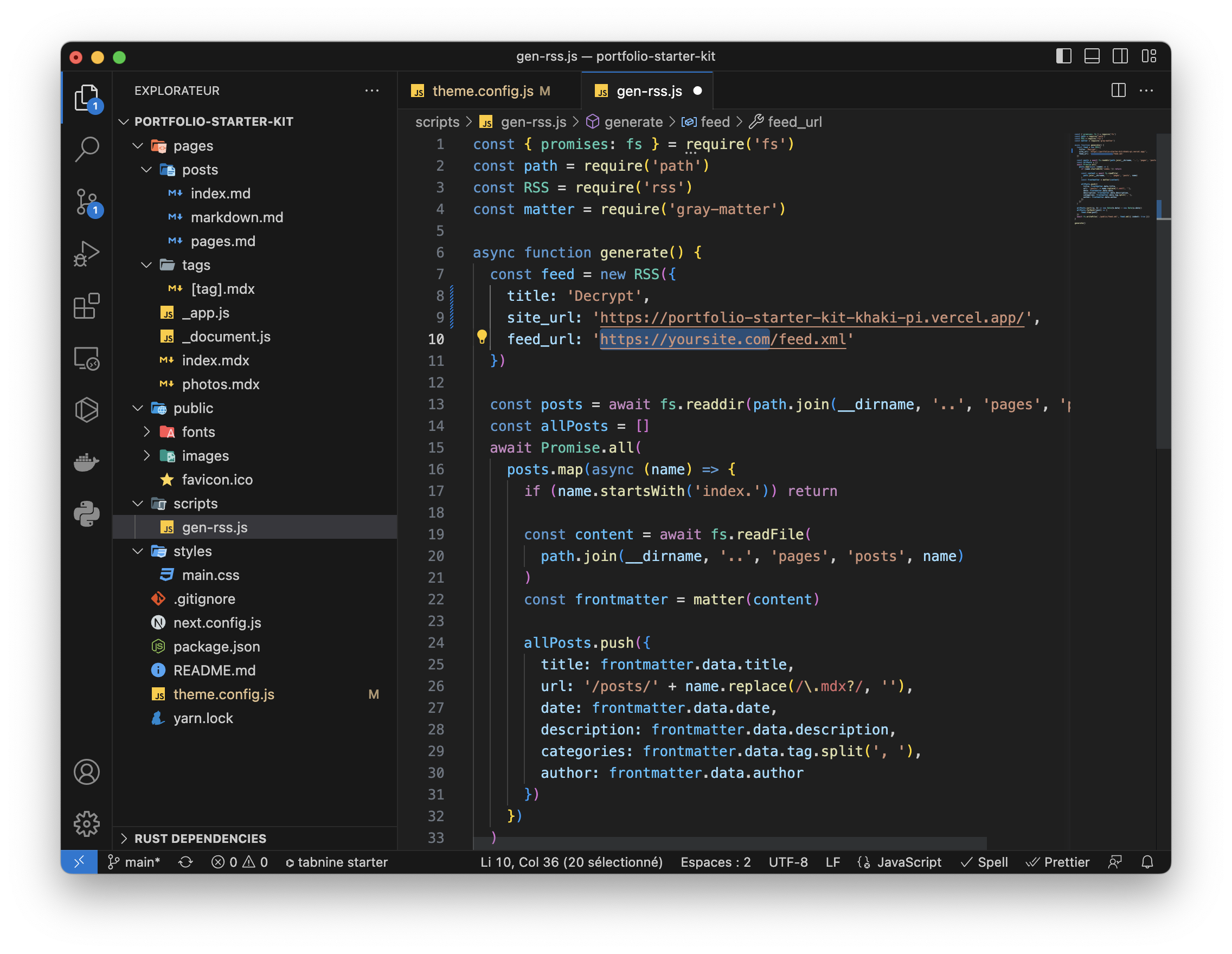
1. Update your name and site URL for the RSS feed in `scripts/gen-rss.js`.
1. Update the meta tags in `pages/_document.js`.
1. Update the posts inside `pages/posts/*.md` with your own content.Depuis VS Code, parcourez les fichiers dans la fenêtre de gauche, et modifiez les comme vous le souhaitez. Vous allez avoir besoin de l'adresse URL de votre site, sur le tableau de bord de votre projet Vercel, vous trouverez votre adresse dans "DOMAINS". Copiez la.

Remplacez le titre et les liens, mais n'oubliez pas de laisser /feed.xml à la fin du deuxième lien.

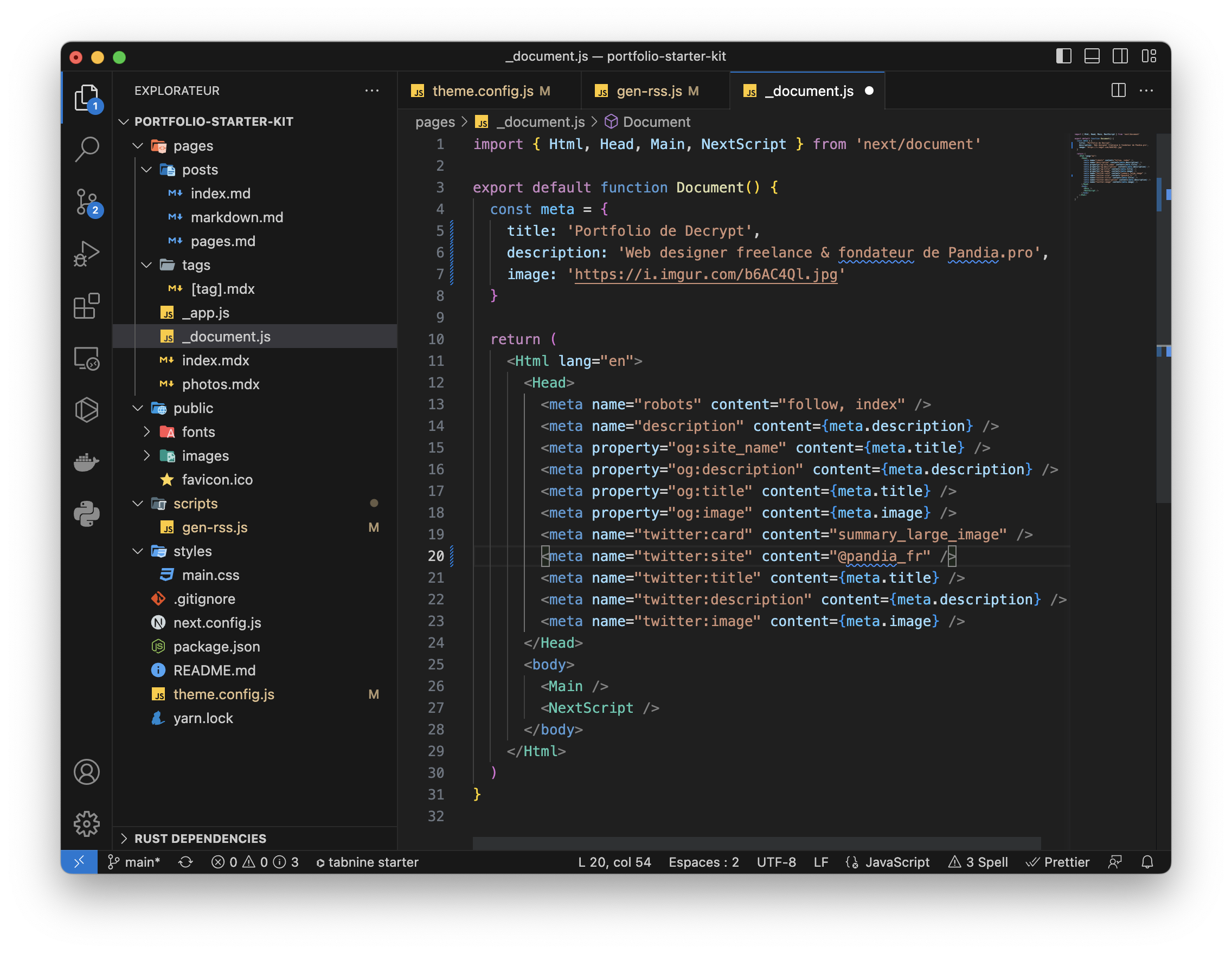
Modifiez aussi les métadonnées. Vous pouvez également renseignez votre @ twitter vers le bas de la page.

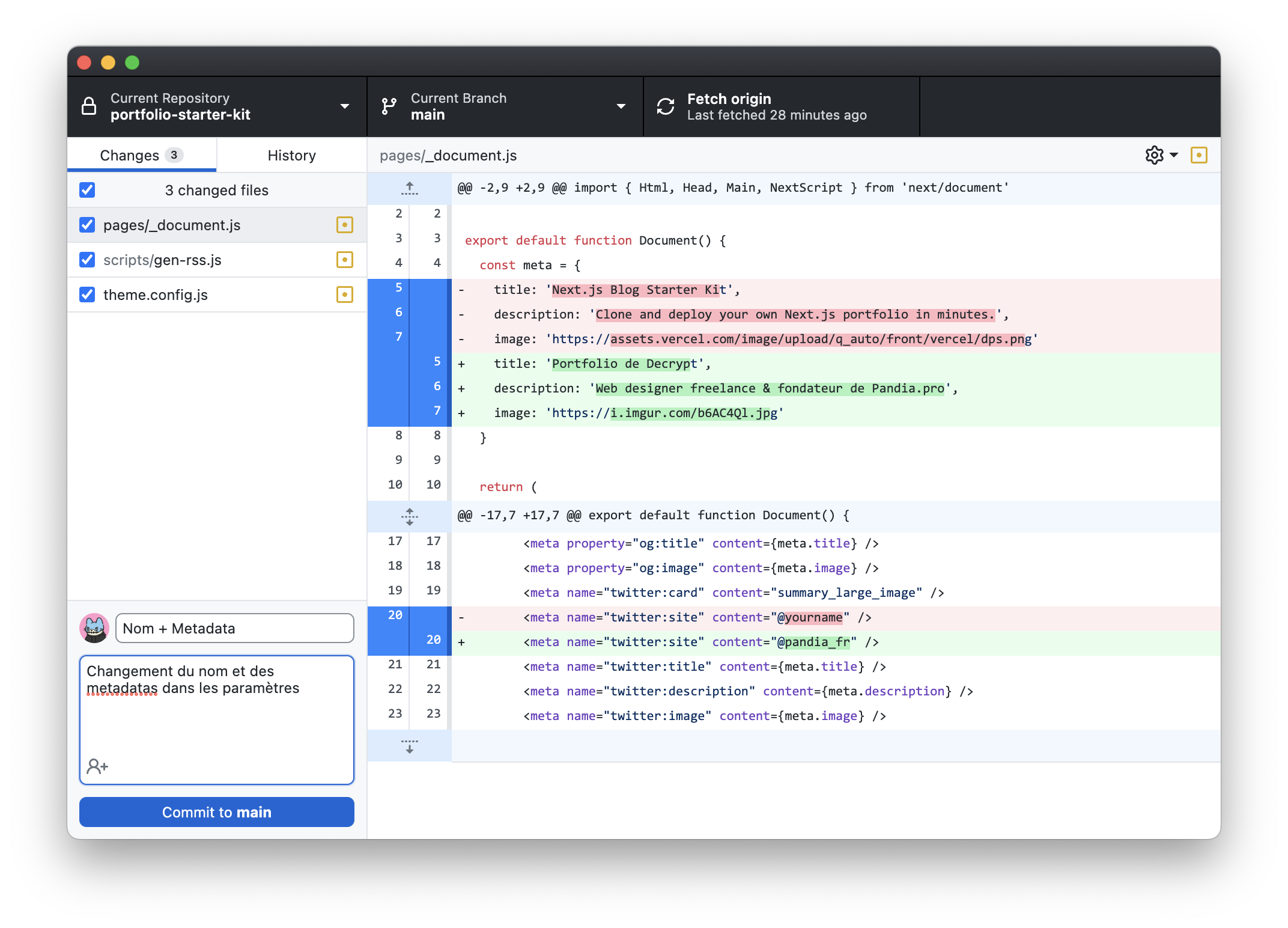
Pensez à sauvegarder après chaque modification. Si vous voyez un rond blanc à côté du nom du fichier, c'est que vous avez des modifications qui ne sont pas sauvegardées. Une fois cela fait, retournez sur GitHub Desktop. L'application va détecter vos changement, décrivez ces changement en bas à gauche et cliquez sur "Commit to Main".

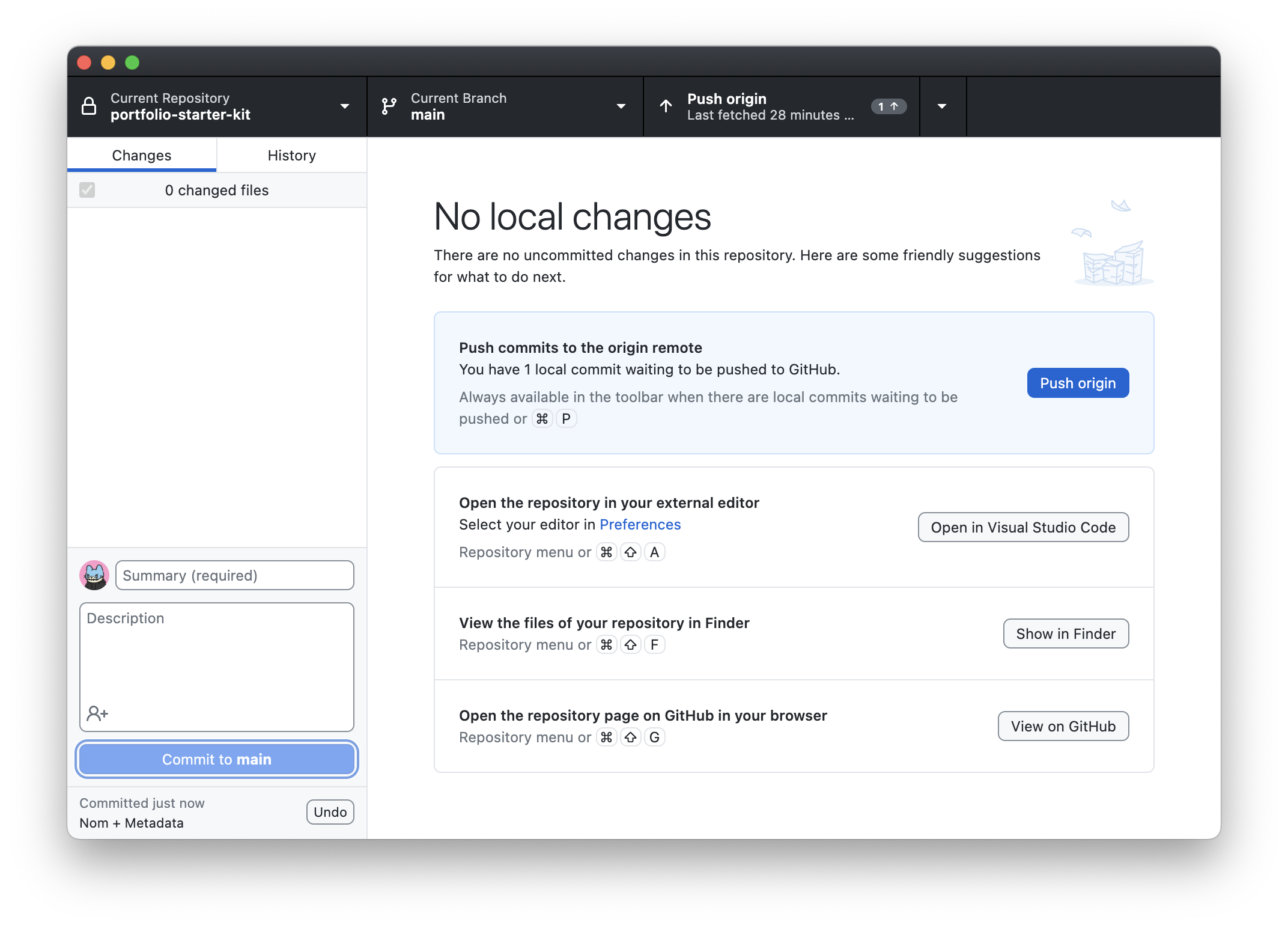
Maintenant vous pouvez cliquer sur "Push origin". Le code de votre projet va alors se mettre à jour, et Vercel va le détecter. Vercel va mettre à jour votre projet avec votre nouveau code et le déployer. Cela ne devrait prendre que quelques secondes.

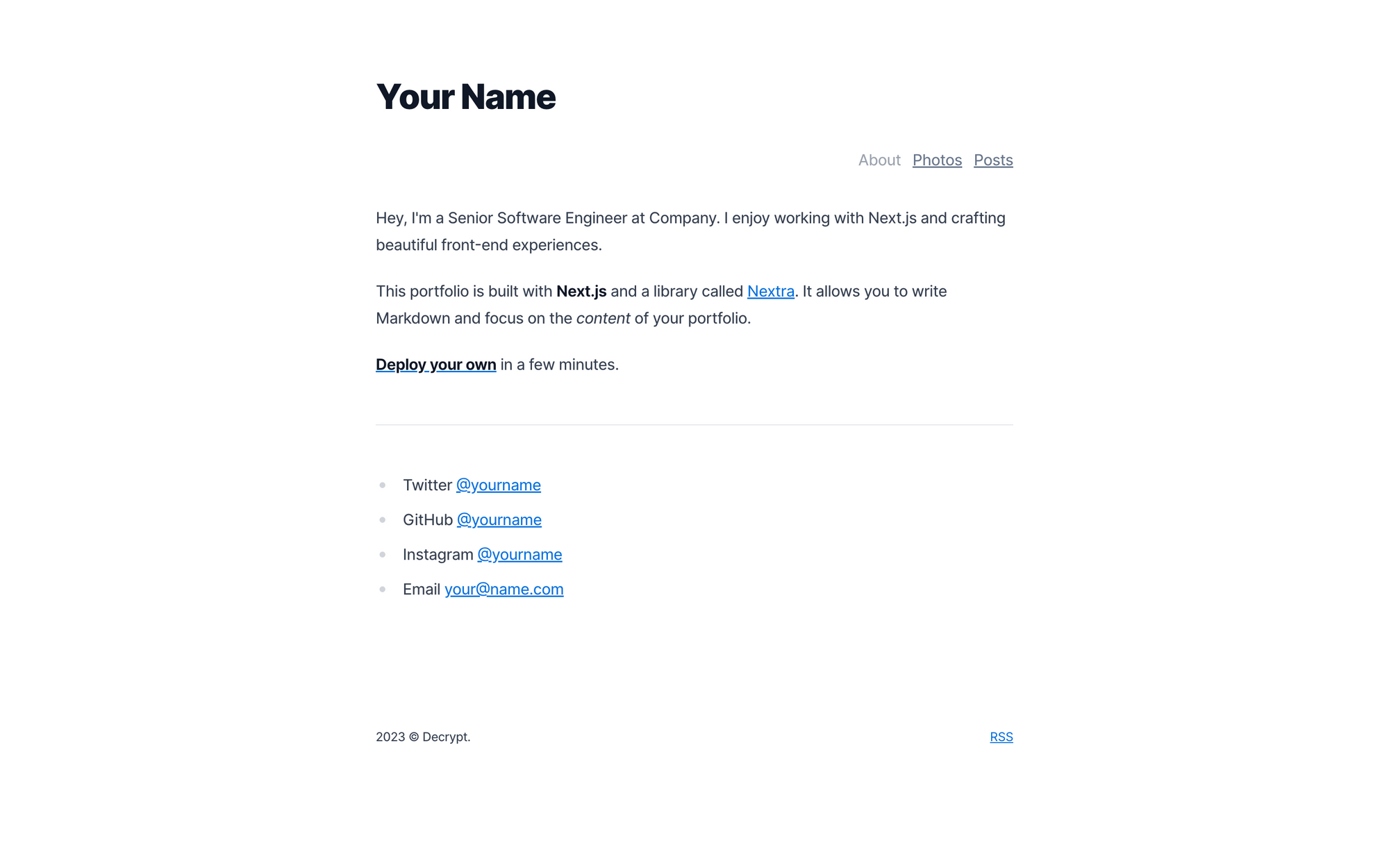
Vous pouvez vous rendre sur votre site, vous devriez voir votre nom tout en bas à côté de l'année si vous l'avez bien configuré. Si ce n'est pas le cas, refaites bien les étapes dans l'ordre et vérifiez que vous n'avez rien oublié.

Personnalisation du site avec ChatGPT
Nous allons pouvoir modifier le contenu de notre site, demandons quelques conseils à ChatGPT :
Voici la homepage de mon portfolio au format mdx, peux-tu me proposer des améliorations à faire sur cette page ? Des choses que je pourrais ajouter. Il y a également une page "Photos" et une page "Posts", mais nous verrons ces fichiers plus tard.
Voici des informations à mon sujet : Je suis [nom], [profession]. mon twitter et mon instagram c'est [votre compte], mon github c'est [votre compte] et mon mail [votre mail]. Je suis passionné par [vos passions].
[insérez le contenu de /pages/index.mdx]Copiez le code que ChatGPT vous donne, mettez votre fichier à jour, sauvegardez, et n'oubliez pas de validez sur GitHub Desktop, ainsi que de "Push origin". Vous devrez faire ces étapes à chaque fois que vous souhaitez voir les changements sur votre site, donc mémorisez les bien.
Voici ce que ChatGPT a fait, il a mis à jour le titre et la description, ainsi que les réseaux sociaux. Il a également ajouté des catégories que nous pouvons remplir avec nos projets :

Nous allons ensuite modifier la page "Photos", nous pouvons la renommer "Projets" et y présenter nos travaux. Ajoutez des images dans /public/images/ vous pouvez les glissez directement depuis votre bureau dans le panneau latéral de VS Code, à l'intérieur de dossier images. Vous pouvez aussi renommer le fichier photos.mdx en projets.mdx.
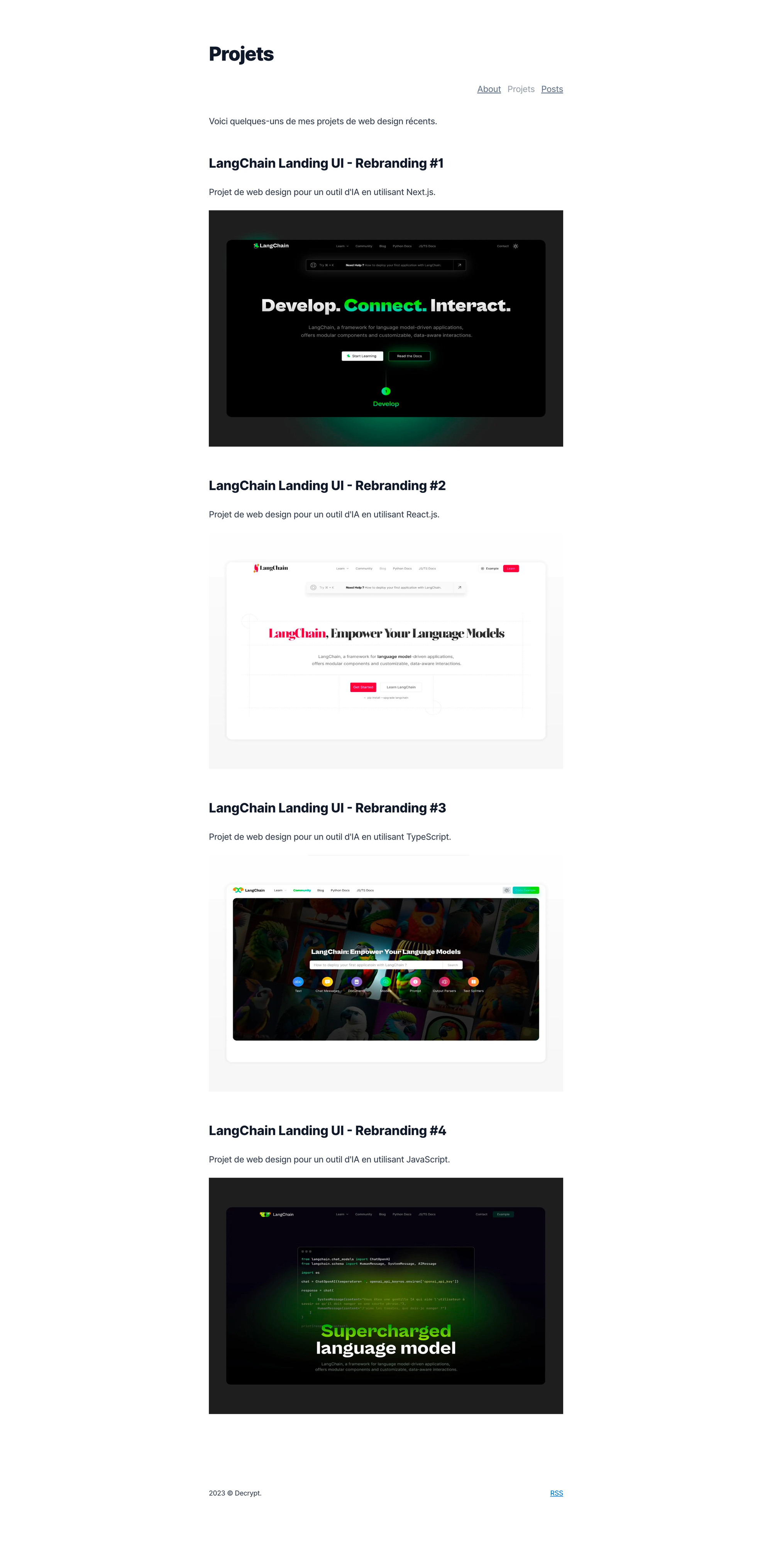
Je souhaite modifier la page "Photos" pour la transformer en une page "Projets". Dedans je souhaite afficher mes 4 derniers projets de web design.
Voici mon premier projet, nommé "[nom du projet]". C'est un projet de [description], pense à ajouter l'image "projet-1.webp" que je vais ajouter dans le dossier /images/
[répéter autant de fois que souhaité]
Voici le code la page au format mdx :
[insérer le code de photos.mdx]Voici le résultat obtenu avec ChatGPT :

Ajout de JavaScript
Le format mdx permet d'ajouter des éléments en JavaScript, demandons à ChatGPT d'en ajouter, reprenons le code de notre homepage index.mdx, nous allons également lui donner le code de notre fichier _app.js qui va nous permettre d'ajouter le JavaScript à notre site :
peux-tu ajouter un bandeau en javascript en haut de ma page qui affiche le prix des 5 cryptomonnaies les plus capitalisées du marché ? Voici le code mdx :
[insérer le code de index.mdx]
Voici également mon fichier _app.js :
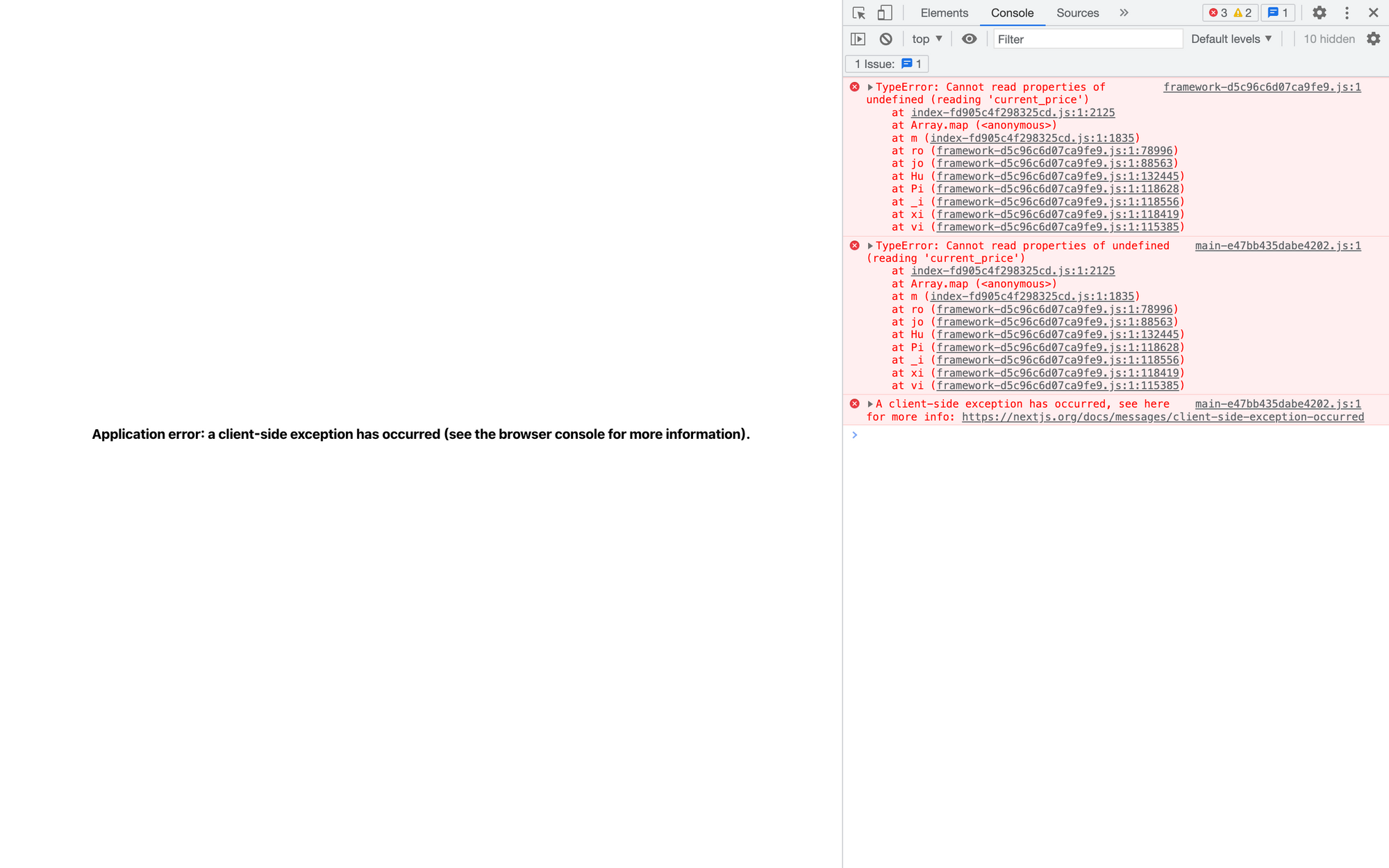
[insérer le code de _app.js]Testez votre nouveau code, si vous avez un problème, ouvrez la console avec Afficher > Options pour devs > Console. Et copier tout le contenu, puis donnez le à ChatGPT en lui demandant de réparer le code. Répétez cette étape jusqu'à avoir le résultat qui vous convient.

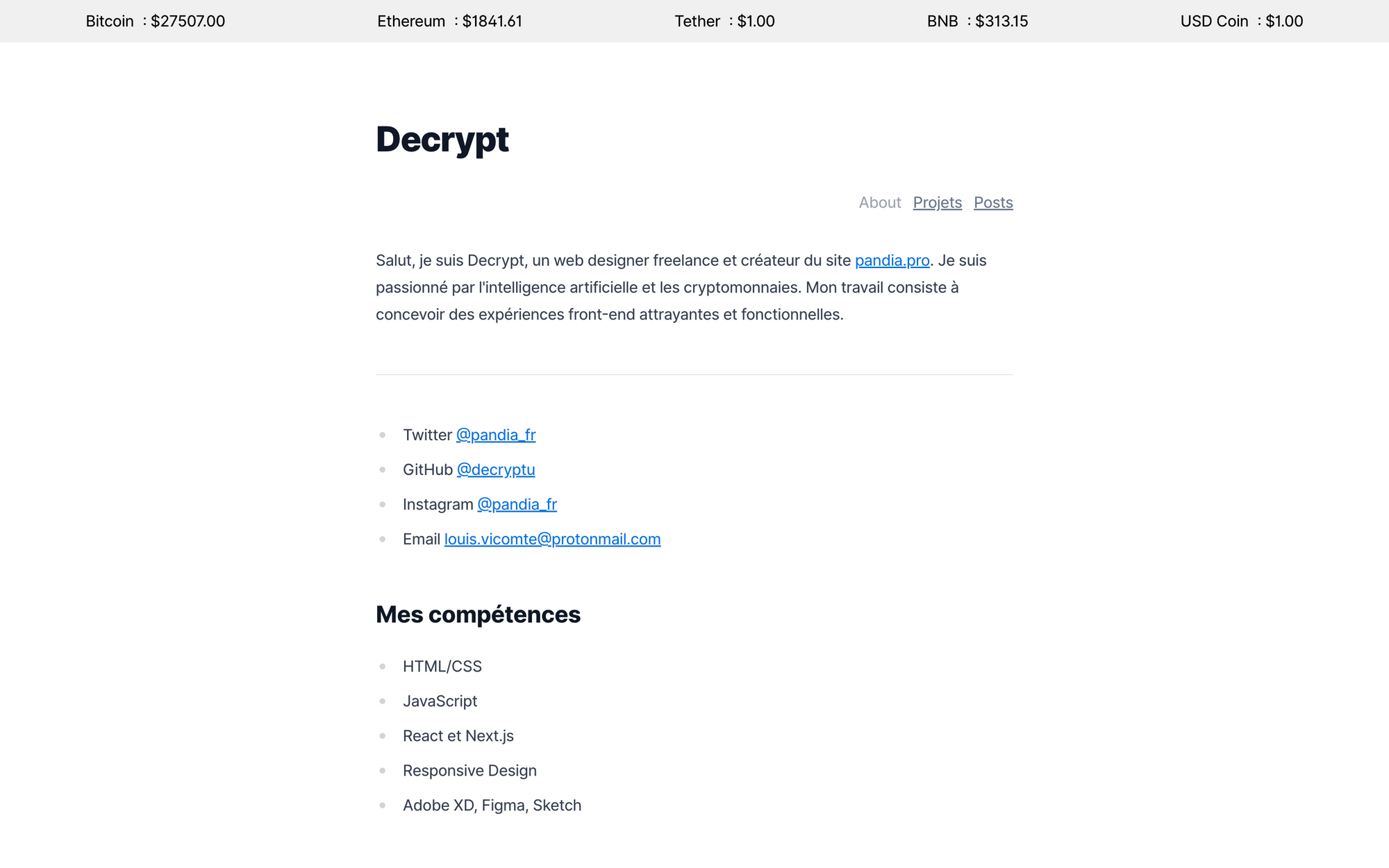
Après quelques échanges avec ChatGPT nous avons désormais un bandeau fonctionnel. Cependant, sa version mobile laisse à désirer, nous allons le rendre responsive.

peux-tu le rendre responsive ? sur mobile et tablette le bandeau est écrasé, trouve une solution pour qu'il soit agréable à lire sur petits écrans.Modifier les articles
Si vous souhaitez ajouter des articles, dans VS Code, sous pages/posts/, vous trouverez 3 fichiers, index.md, et 2 articles, markdown.md qui vous explique les bases du format markdown et comment l'utiliser, et pages.md qui vous explique les bases d'une page next.js. Vous pouvez les effacer, modifier leur contenu, les dupliquer, et écrire les articles que vous souhaitez, vous pouvez même demander un article à ChatGPT, n'oubliez pas de préciser au format markdown.
Dupliquez markdown.md et renommez le. Effacez tout sauf :
---
title: Markdown Examples
date: 2021/3/19
description: View examples of all possible Markdown options.
tag: web development
author: You
---Vous allez remplacer ces données avec ce que vous voulez. Demandez ensuite votre article à ChatGPT :
Rédige moi un article au format markdown, qui explique ce qu'est le neumorphism dans le webdesign. tu peux utiliser les outils du format markdown que tu souhaites, du gras, des images, des exemples de code. N'oublies pas de séparer par des titres.Et voila notre article !

Modifier le design du site
Si vous souhaitez apporter des modifications au design du site, il faudra modifier le fichier main.css se trouvant dans le dossier "styles". Copier le contenu, demandez à ChatGPT ce que vous voulez, nom d'un style, une couleur ou peu importe et collez votre code css à la fin.
Héberger votre site web
Vous pouvez laisser votre site sur Vercel, l'hébergement de base est gratuit, pour un hébergement plus performant il faudra payer 20$ par mois.

Si vous souhaitez héberger votre site sur un autre serveur, vous pouvez demander à ChatGPT comment faire. Pour cela, précisez-lui que vous possédez un projet next.js.
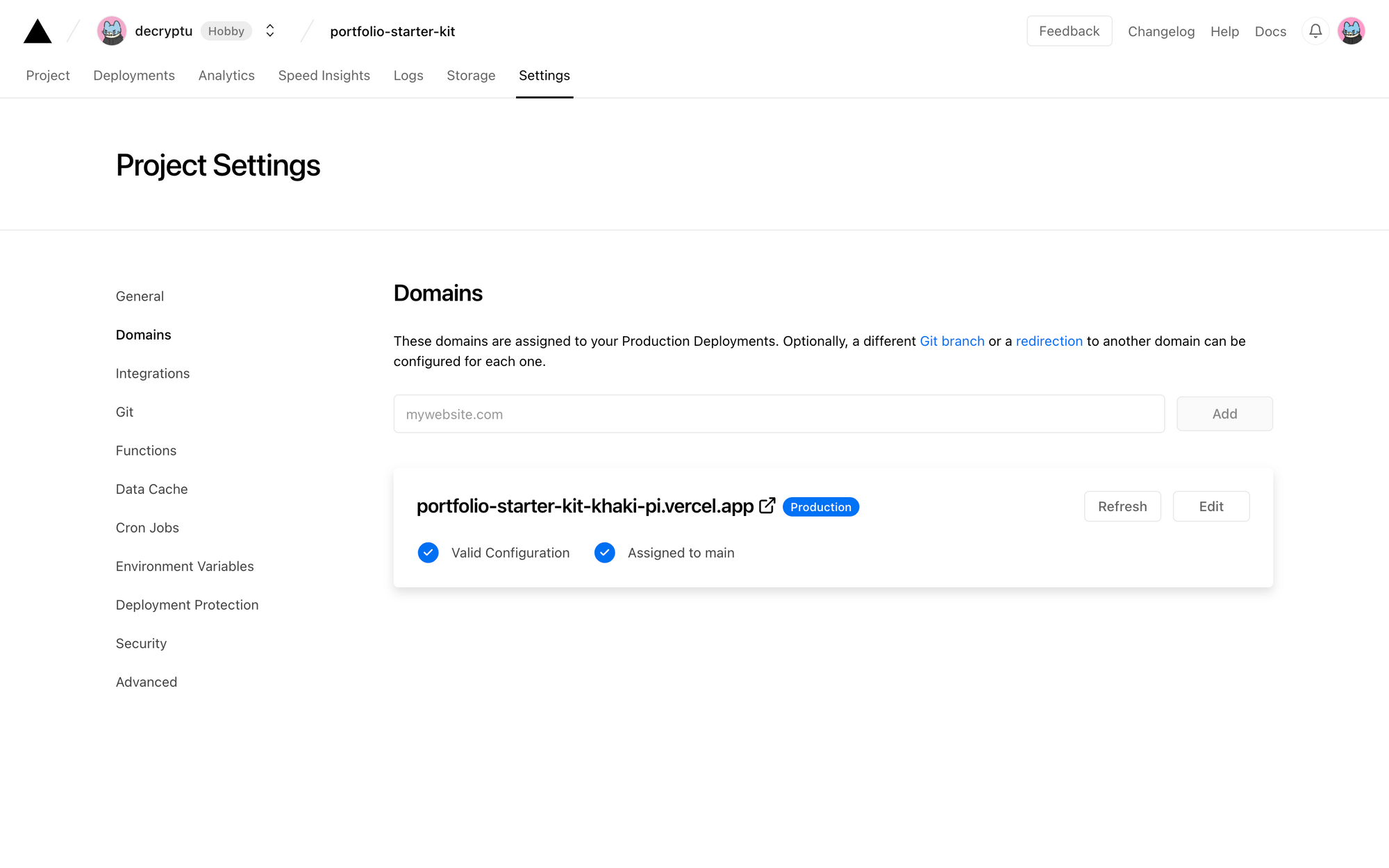
Pour modifier le nom de domaine de votre site, allez dans Settings puis Domains. Ici vous trouverez le gestionnaire de domaines.

Suite de la série de tutoriels
Vous savez désormais comment créer un portfolio avec next.js à l'aide de ChatGPT. Prenez le temps d'expérimenter, et n'hésitez pas à demander à ChatGPT de vous expliquer le code qu'il vous donne, par exemple :
Explique à un débutant qui ne sait pas développer, ce que fait et comment fonctionne ce code :
[insérer code]Si vous souhaitez continuer, vous pouvez passer à notre guide suivant. Nous allons développer une application web grâce à ChatGPT :