Comment créer un site internet avec ChatGPT sans avoir de connaissances en développement ? Niveau débutant

Introduction
Bienvenue dans ce premier guide d'une série de trois pour apprendre à créer votre propre site internet avec ChatGPT ! Ces guides sont conçus pour vous accompagner dans la construction d'un site internet, étape par étape, que vous soyez un débutant complet ou un développeur expérimenté. Suivez ces guides dans l'ordre pour tirer le meilleur parti de cette série éducative.
Le premier guide, destiné aux débutants, vous familiarisera avec les bases de la création d'un site internet. Vous apprendrez les concepts fondamentaux des fichiers HTML et CSS, les éléments constitutifs de toute page web. De plus, nous vous montrerons comment mettre en ligne votre site web à l'aide de Replit, une plateforme en ligne de développement et d'hébergement.
Le deuxième guide, de niveau intermédiaire, se concentrera sur l'utilisation de Vercel, une plateforme de déploiement puissante et polyvalente. Vous apprendrez à créer un portfolio en ligne pour présenter vos compétences et vos réalisations. Ce guide vous permettra d'améliorer la qualité de votre site web et de gagner en confiance dans vos compétences en développement web.

Enfin, le troisième guide, de niveau avancé, vous plongera dans la création d'une application web en React, toujours en utilisant Vercel. Vous découvrirez comment intégrer des fonctionnalités interactives et dynamiques à votre site, pour offrir une expérience utilisateur encore plus riche.

N'oubliez pas que ces guides sont conçus pour être suivis dans l'ordre afin de vous assurer une compréhension solide et une progression logique des compétences. Alors, préparez-vous à plonger dans l'univers passionnant du développement web et à donner vie à vos idées en ligne avec cette série de guides sur la création de sites internet avec ChatGPT !
Créer un environnement de développement
Création d'un compte sur Replit
Tout d'abord, il est nécessaire de se créer un compte sur Replit. Cette plateforme permet de créer, de modifier et d'héberger notre code. Bien entendu, il est possible de créer un site sans utiliser Replit en installant un environnement de développement en local, mais cela peut prendre du temps et les différentes étapes varient en fonction du système d'exploitation. En choisissant Replit, nous pourrons bénéficier d'une simplicité d'utilisation et d'une rapidité de mise en ligne de notre site web en quelques secondes seulement.

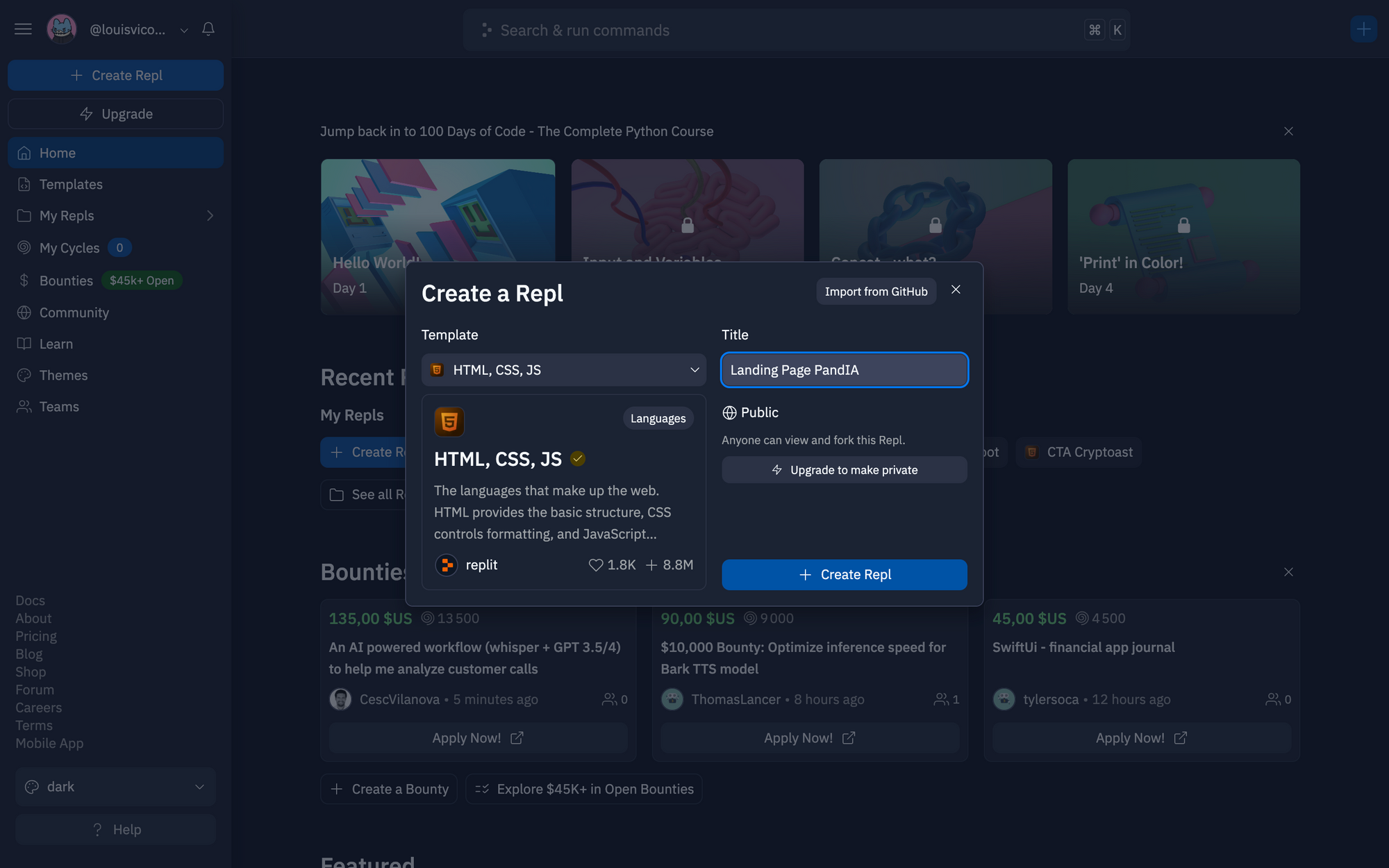
Une fois connecté, nous allons pouvoir créer notre environnement de travail. En haut à gauche cliquez sur Create Repl.

Créer un environnement
Pour créer un site internet basique, nous allons sélectionner le template HTML, CSS, JS. Ce template permet de générer automatiquement les fichiers nécessaires à la création d'un site web. Il suffit de donner un nom à votre projet, puis de cliquer sur "Create Repl" pour que Replit crée le projet pour vous.

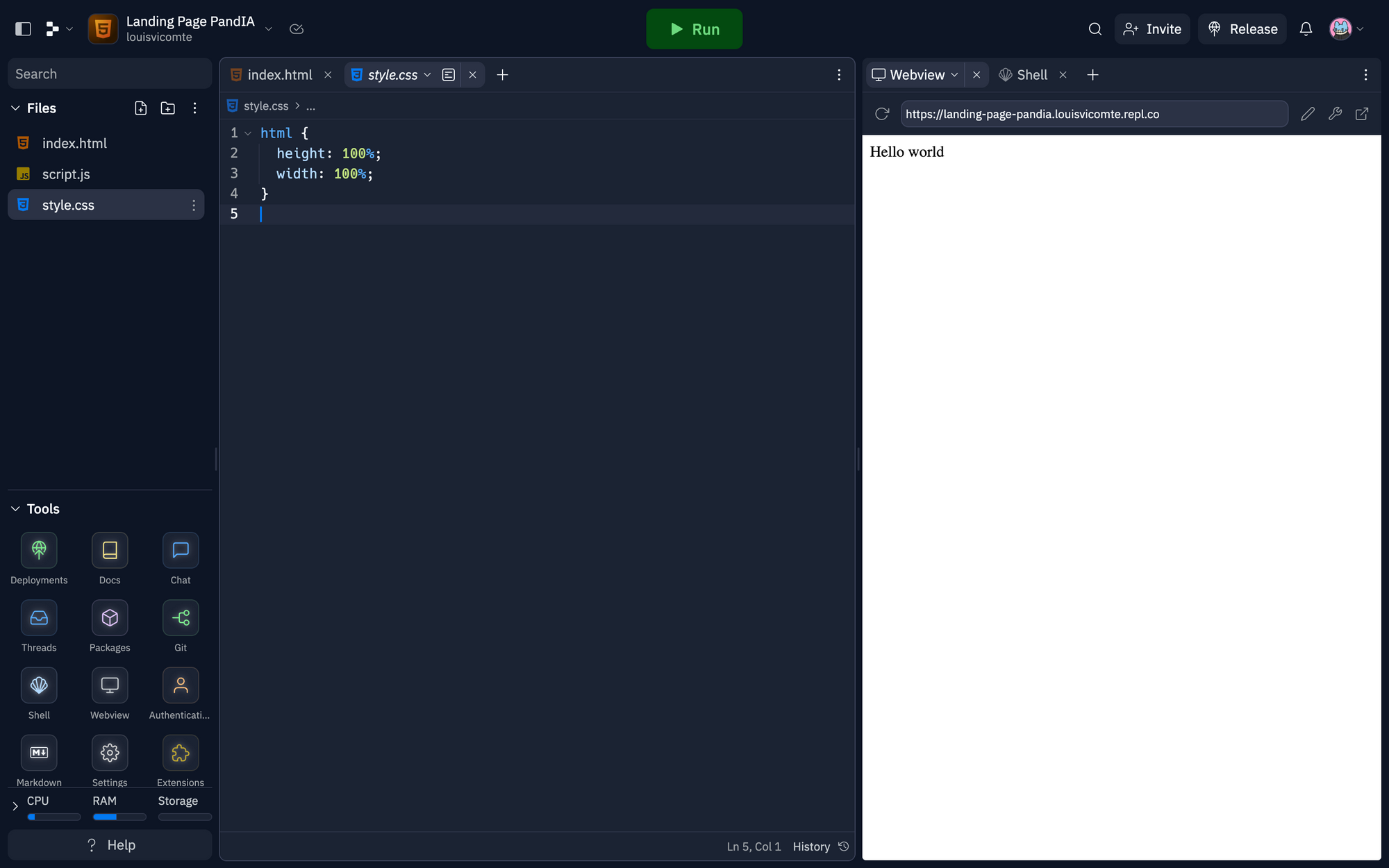
Une fois chargé, votre environnement de travail est prêt. Prenez le temps de vous familiariser avec l'interface de Replit. Sur la gauche de l'écran se trouve un explorateur de fichiers où vous pouvez voir les fichiers HTML, JS et CSS nécessaires à la création de votre site web.
En bas à gauche, vous pouvez accéder à divers outils tels que la documentation, les paramètres et les packages. La partie centrale de votre écran contient votre code, avec le contenu du fichier index.html visible par défaut. Pour voir le contenu d'un autre fichier, cliquez simplement sur celui de votre choix à gauche, comme le fichier "style.css". Sur la droite de votre écran, vous pouvez voir votre site web en temps réel. Il est déjà en ligne et prêt à être consulté depuis n'importe quel appareil, grâce à l'URL fournie par Replit. Enfin, le bouton "Run" situé en haut au centre de l'interface vous permet d'actualiser votre site web lorsque vous effectuez des modifications dans votre code.

Comprendre le code de base
HTML
Voici une explication détaillée du code de cette page HTML :
<!DOCTYPE html> : Cette première ligne déclare le type de document, ici il s'agit d'un document HTML5. Cette déclaration doit être la première chose dans votre fichier HTML, car elle informe le navigateur du type de document à attendre.
<html> : Cette balise englobe tout le contenu HTML de la page. C'est la racine de la structure de votre document.
<head> : La balise <head> contient des informations sur la page, comme les métadonnées, les liens vers les fichiers CSS et le titre de la page. Ces informations ne sont pas directement affichées dans le contenu principal de la page.
<meta charset="utf-8"> : Cette balise définit l'encodage des caractères de la page. Ici, nous utilisons l'encodage UTF-8, qui couvre la plupart des caractères et symboles utilisés dans le monde.
<meta name="viewport" content="width=device-width"> : Cette balise permet au navigateur de gérer correctement l'affichage de la page sur différents appareils (comme les smartphones et les tablettes) en adaptant la largeur de la page à celle de l'appareil.
<title>replit</title> : Cette balise définit le titre de la page, qui apparaît dans l'onglet du navigateur et est utilisé par les moteurs de recherche.
<link href="style.css" rel="stylesheet" type="text/css" /> : Cette balise permet de lier un fichier CSS externe (style.css) à la page HTML pour appliquer des styles et des mises en forme.
</head> : Cette balise ferme la section <head>.
<body> : La balise <body> englobe tout le contenu principal de la page, y compris le texte, les images et les éléments interactifs.
Hello world : Il s'agit d'un simple texte qui sera affiché sur la page.
<script src="script.js"></script> : Cette balise permet d'intégrer un fichier JavaScript externe (script.js) à la page HTML. Le JavaScript permet d'ajouter des fonctionnalités interactives et dynamiques à la page.
<!-- ... --> : Ceci est un commentaire HTML. Les commentaires sont ignorés par le navigateur et ne sont pas affichés sur la page. Ils sont utilisés pour ajouter des notes ou des explications au code.
<script src="https://replit.com/public/js/replit-badge-v2.js" theme="dark" position="bottom-right"></script> : Cette balise intègre un script externe (replit-badge-v2.js) fourni par Replit. Le badge Replit est un élément visuel qui redirige vers la page de couverture de votre Repl. Les attributs "theme" et "position" permettent de personnaliser l'apparence et la position du badge.
</body> : Cette balise ferme la section <body>.
</html> : Enfin, cette balise ferme la balise <html> ouverte au début du fichier, indiquant la fin du document HTML.
CSS

Le code que vous voyez est écrit en CSS (Cascading Style Sheets), un langage de feuille de style utilisé pour décrire l'apparence et la mise en forme des éléments d'un document HTML. Le CSS permet de séparer le contenu et la structure d'une page (HTML) de sa présentation visuelle (CSS).
Dans ce code, il y a une seule règle CSS qui cible l'élément HTML <html>:
html { height: 100%; width: 100%; }
Cette règle CSS est composée de deux parties : le sélecteur et le bloc de déclarations.
html : Le sélecteur est la première partie de la règle, qui indique à quel élément HTML la règle s'applique. Dans ce cas, le sélecteur cible l'élément <html>.
{ ... } : Le bloc de déclarations est la seconde partie de la règle, délimitée par des accolades ({}), et contient une liste de propriétés et de valeurs qui définissent l'apparence et la mise en forme de l'élément ciblé.
height: 100%; : Cette déclaration définit la hauteur de l'élément <html> comme étant égale à 100% de la hauteur de la fenêtre du navigateur. Cela garantit que l'élément <html> occupe toute la hauteur disponible de la fenêtre du navigateur.
width: 100%; : Cette déclaration définit la largeur de l'élément <html> comme étant égale à 100% de la largeur de la fenêtre du navigateur. Cela garantit que l'élément <html> occupe toute la largeur disponible de la fenêtre du navigateur.
En résumé, cette règle CSS s'applique à l'élément <html> de la page et lui attribue une hauteur et une largeur égales à 100% de la taille de la fenêtre du navigateur. Cela permet d'assurer que l'élément <html> occupe tout l'espace disponible de la fenêtre du navigateur, en hauteur et en largeur.
Créer un site web avec ChatGPT
Prompt pour créer un site internet
Pour obtenir un site simple et responsive grâce à ChatGPT, nous allons présenter notre code au modèle de langage et lui demander de générer du code HTML/CSS/JS pour le site que nous souhaitons. Nous lui demanderons également de s'assurer que le site est compatible avec les différents supports tels que les mobiles, les tablettes et les ordinateurs. Voici un prompt que nous pouvons utiliser :
Voici le code HTML de mon site internet, peux-tu le modifier, je souhaite créer une landing page moderne et responsive. Voici le titre de mon site : "[nom du site]". Et voici une phrase pour le présenter : "[description du site]" Je souhaite un design moderne et minimaliste et mobile friendly. Met le code HTML et le CSS dans deux fichiers distincts. Tu peux modifier le code et retirer des éléments comme tu le souhaites. Improvise des menus, du design, et des éléments comme tu le souhaites.
[insérer le code html de replit]
Il se peut que ChatGPT s'arrête brusquement pendant son écriture, utilisez ce prompt pour qu'il reprenne :
Continue là où tu t'es arrêté. Ne recommence pas depuis le début. Reprend à ta dernière phrase et termine.
Ajout du nouveau code pour notre site
Les instructions de ChatGPT vous guideront dans la modification du code sur votre environnement Replit. Une fois que vous avez terminé les modifications, cliquez sur le bouton "Run" situé en haut au centre de l'environnement. Cela permettra de visualiser les changements apportés sur votre site web.
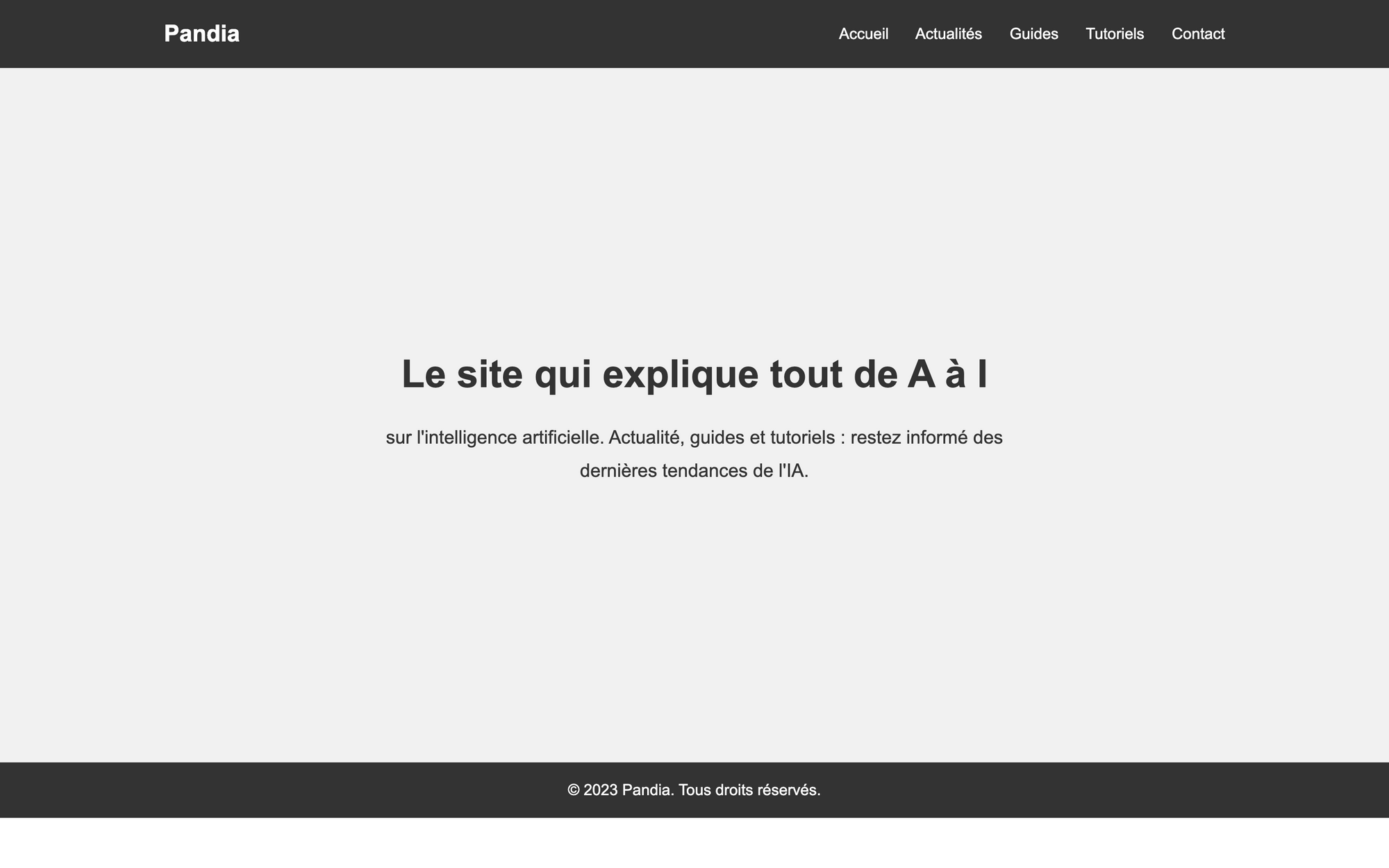
Vous pouvez ouvrir votre site dans un nouvel onglet pour voir le résultat en grandeur nature. Voici un exemple du résultat que j'ai obtenu avec le code fourni par ChatGPT. Notez que votre résultat peut différer du mien, mais cela n'a pas d'importance pour la suite.

Personnalisation du site avec ChatGPT
Avec le code de base pour notre site en place, il est temps de passer à la personnalisation. Nous allons demander à ChatGPT d'ajouter un carrousel d'images à notre page pour la rendre plus attractive et interactive. Vous pouvez demander ce que vous voulez, ne vous sentez pas obligé de suivre mes instructions. Vous pouvez par exemple ajouter des citations, une liste de réseaux sociaux, une carte.
Voici le prompt que j'ai utilisé :
Comment ajouter un carrousel d'images sur mon site ? je veux ajouter une section avec 4 images qui défilent en appuyant sur des boutons situés sur les côtés gauche et droit de l'image, il n'y aura qu'une seule image affichée à la fois, utilise un placeholder format 16/9. n'écrit que le code utile et explique moi où le placer. Sépare le code html, css et JS dans 3 fichiers distincts (index.html, style.css, script.js) N'oublie pas d'importer le javascript dans l'html si il y en a.Suivez attentivement les instructions fournies par ChatGPT et prenez le temps de les lire pour pouvoir les appliquer correctement sur votre code présent sur Replit. Vous pouvez remplacer les placeholders du carrousel par les quatre images que ci dessous afin de rendre votre site plus visuel.
https://image.lexica.art/full_jpg/b6b29baa-f839-40c5-8de7-c03021fe5afc
https://image.lexica.art/full_jpg/acaf5e41-a3e5-4f2c-8c1b-d5093296a429
https://image.lexica.art/full_jpg/93c9fef6-3909-4464-ac11-4832de276c03
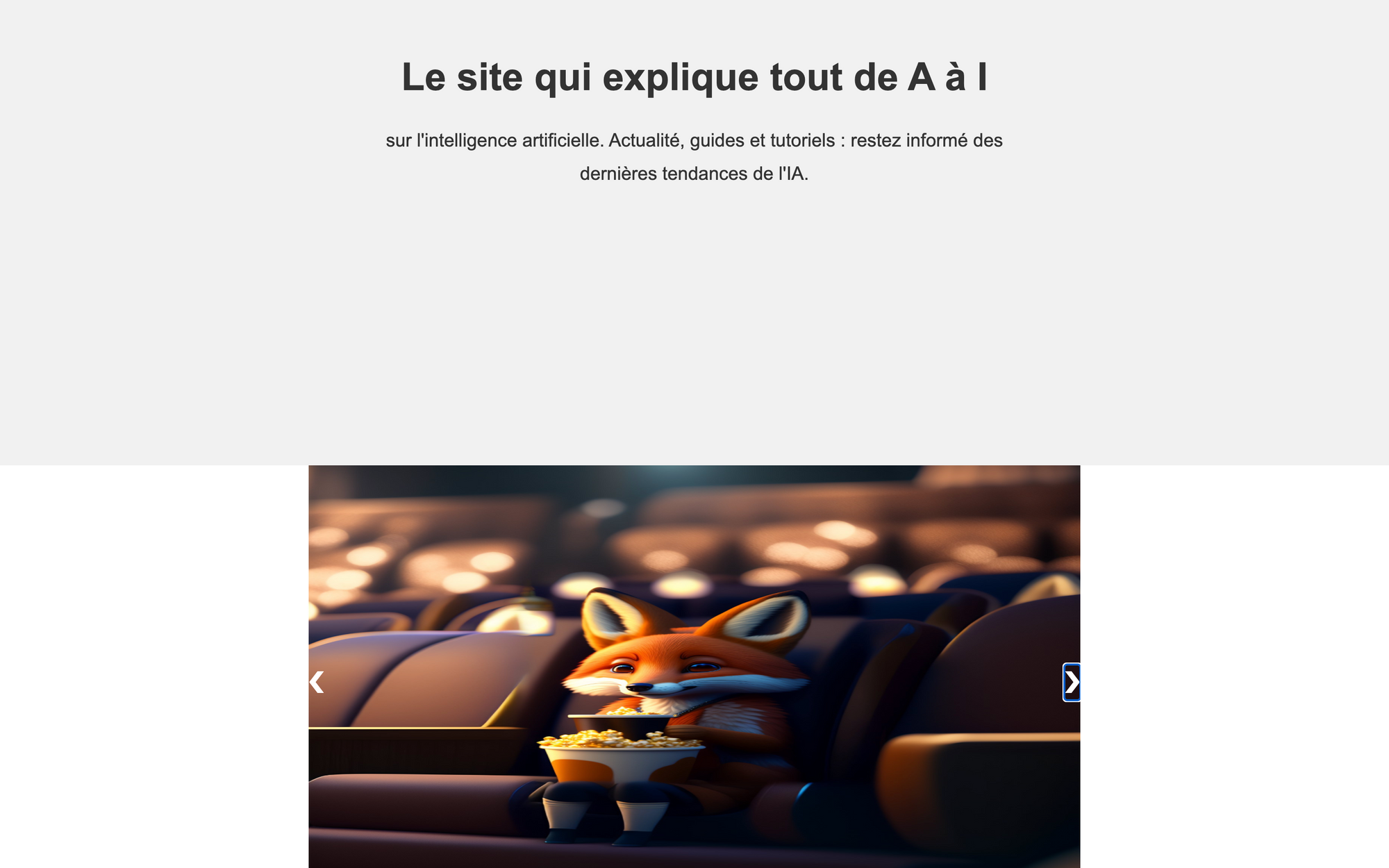
https://image.lexica.art/full_jpg/2ae4e1e7-1959-4b5e-a93d-993f1274375aVoici le résultat une fois le code modifié, n'oubliez pas d'appuyer sur "Run".

Debug du code avec ChatGPT
Actuellement, le rendu visuel du carrousel n'est pas optimal. Nous allons donc préciser à Chatgpt ce que nous souhaitons améliorer et lui demander de nous aider à le rectifier. Nous serions ravis d'avoir un carrousel plus esthétique et facilement utilisable pour les visiteurs de notre site web. Voici le prompt utilisé :
Le carrousel fonctionne mais les images sont déformées si elles ne sont pas au format 16/9 fait en sorte que je puisse utiliser n'importe quel format d'image sans les déformer. Sur mobile et tablette je ne vois pas le côté droit des images et le boutons de droite, ils sont en dehors de l'écran. Le carrousel doit être responsive. Donne moi uniquement le code nécéssaire et les instructions.
Voici le code html :
[insérer html]
Voici le CSS :
[insérer css]
Voici le JS :
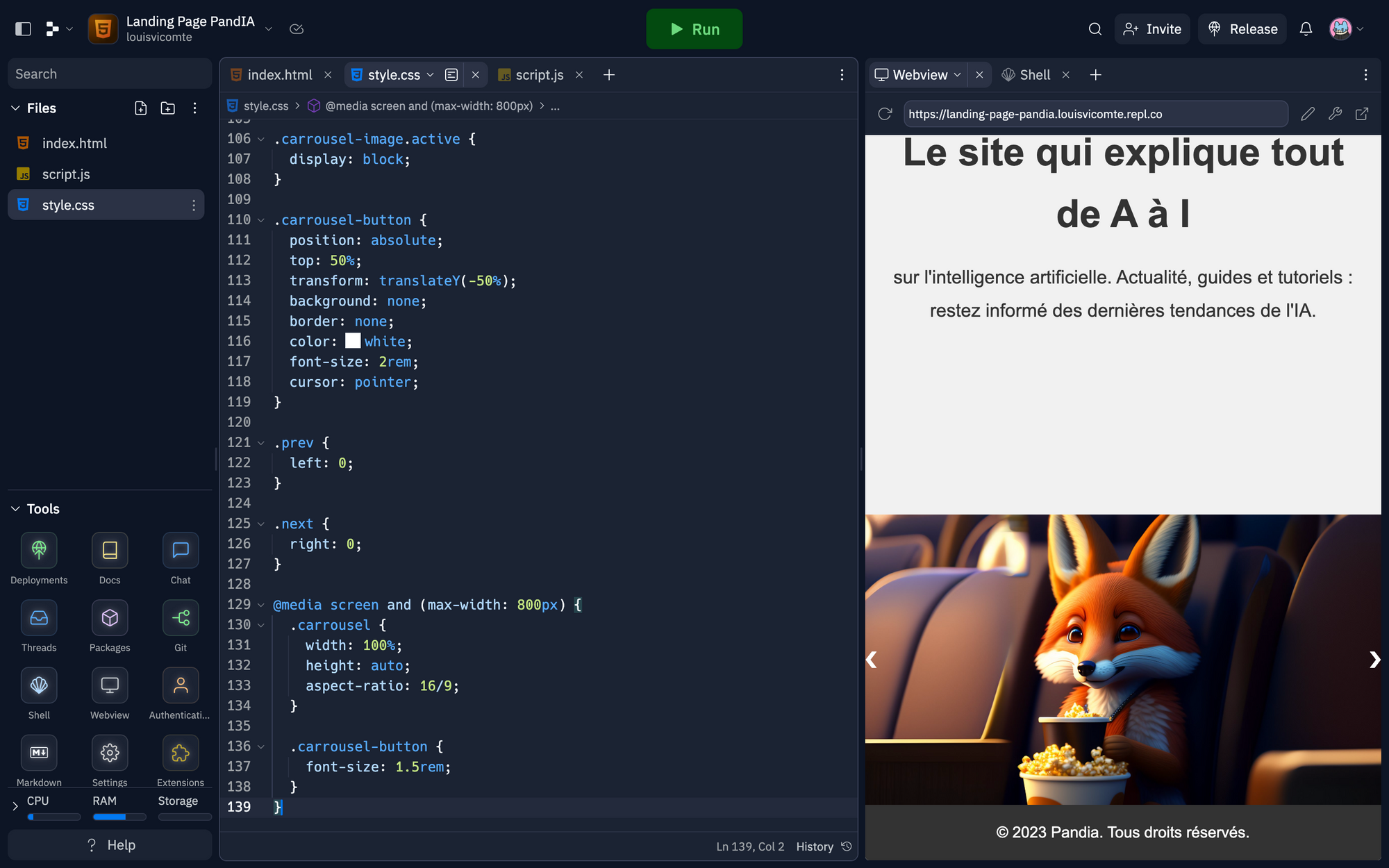
[insérer js]Comme pour les étapes précédents, prenez le temps de lire et de modifier le code selon les instructions de ChatGPT. Nous voila désormais avec un carrousel fonctionnel et responsive.

Héberger votre site internet
Votre site est actuellement hébergé sur Replit et est accessible publiquement. Cependant, si aucune activité n'est détectée sur votre site pendant un certain temps, celui-ci se mettra hors ligne et nécessitera d'être relancé depuis votre environnement Replit. Si vous souhaitez éviter cette interruption de service, vous pouvez souscrire à l'option "Always on" disponible dans les réglages en haut à gauche de votre environnement Replit, cela vous coûtera environ 20 centimes par jour.
Si vous souhaitez héberger votre site sur un autre serveur, vous pouvez demander à ChatGPT comment faire. Pour cela, précisez-lui que vous possédez un fichier HTML, un fichier CSS et un fichier JS qui constituent votre site web.

Il est également possible d'utiliser un nom de domaine personnalisé sur Replit. En cliquant sur l'icône du crayon à droite de l'adresse de votre site.

Suite de la série de tutoriels
Vous savez désormais comment créer un site web basique à l'aide de ChatGPT. Prenez le temps d'expérimenter, et n'hésitez pas à demander à ChatGPT de vous expliquer le code qu'il vous donne, par exemple :
Explique à un débutant qui ne sait pas développer, ce que fait et comment fonctionne ce code :
[insérer code]Si vous souhaitez continuer, vous pouvez passer à notre guide suivant. Nous allons développer un portfolio grâce à ChatGPT :