Comment créer une application web avec ChatGPT sans avoir de connaissances en développement ? Niveau avancé

Introduction
Bienvenue dans ce dernier guide d'une série de trois pour apprendre à créer votre propre site internet avec ChatGPT ! Ces guides sont conçus pour vous accompagner dans la construction d'un site internet, étape par étape, que vous soyez un débutant complet ou un développeur expérimenté. Suivez ces guides dans l'ordre pour tirer le meilleur parti de cette série éducative.
Le premier guide, destiné aux débutants, vous familiarisera avec les bases de la création d'un site internet. Vous apprendrez les concepts fondamentaux des fichiers HTML et CSS, les éléments constitutifs de toute page web. De plus, nous vous montrerons comment mettre en ligne votre site web à l'aide de Replit, une plateforme en ligne de développement et d'hébergement.

Le deuxième guide, de niveau intermédiaire, se concentrera sur l'utilisation de Vercel, une plateforme de déploiement puissante et polyvalente. Vous apprendrez à créer un portfolio en ligne pour présenter vos compétences et vos réalisations. Ce guide vous permettra d'améliorer la qualité de votre site web et de gagner en confiance dans vos compétences en développement web.

Enfin, le troisième guide, de niveau avancé, vous plongera dans la création d'une application web en React, toujours en utilisant Vercel. Vous découvrirez comment intégrer des fonctionnalités interactives et dynamiques à votre site, pour offrir une expérience utilisateur encore plus riche.
N'oubliez pas que ces guides sont conçus pour être suivis dans l'ordre afin de vous assurer une compréhension solide et une progression logique des compétences. Alors, préparez-vous à plonger dans l'univers passionnant du développement web et à donner vie à vos idées en ligne avec cette série de guides sur la création de sites internet avec ChatGPT !
Créer un environnement de développement
Création d'un compte sur Vercel
Pour créer notre portfolio nous allons utiliser Vercel. C'est une plateforme serverless qui permet aux développeurs de déployer et de gérer leur site web ou application en ligne gratuitement ou à faible coût. Le processus de déploiement est très simple grâce à la prise en charge de Git et des environnements de développement comme Next.js, React, Vue et Angular. En plus, Vercel propose également une gamme d'outils pour surveiller les performances de votre site et optimiser ses performances. C'est une excellente solution pour les débutants et les utilisateurs avancés qui souhaitent gérer leur site web ou application en ligne avec facilité.
Il vous faudra également un compte GitHub pour héberger le code de votre projet, n'hésitez pas à en créer un avant de commencer si vous n'en avez pas. Ensuite créer un compte sur Vercel, le plus simple étant d'associer votre compte GitHub à Vercel :

Créer un projet sur Vercel
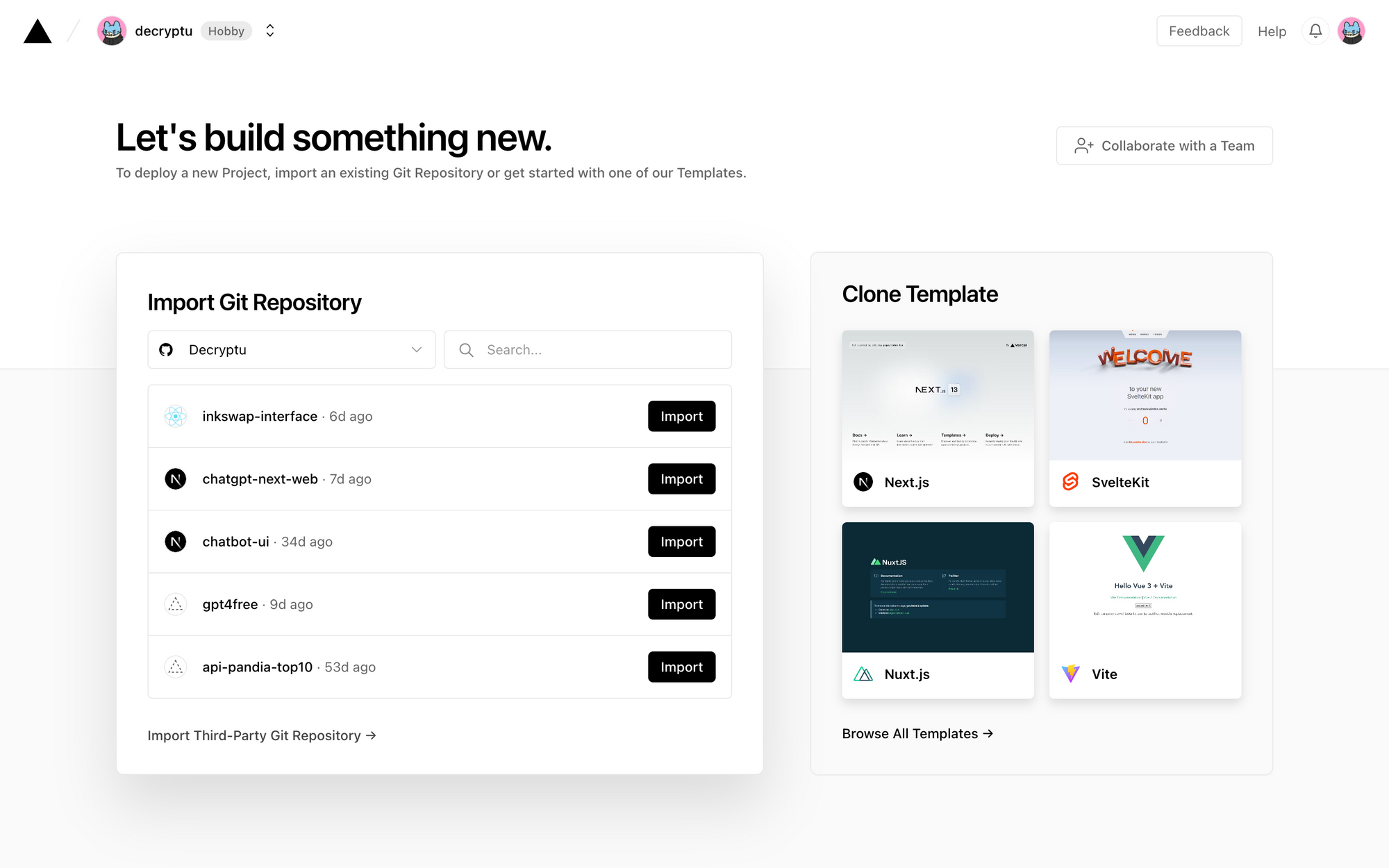
Une fois connecté, nous allons créer notre projet, en haut à droite cliquez sur "Add New" et sélectionnez "Project".

Nous allons utiliser un template proposé par Vercel, en bas à droite cliquez sur "Browse All Templates".

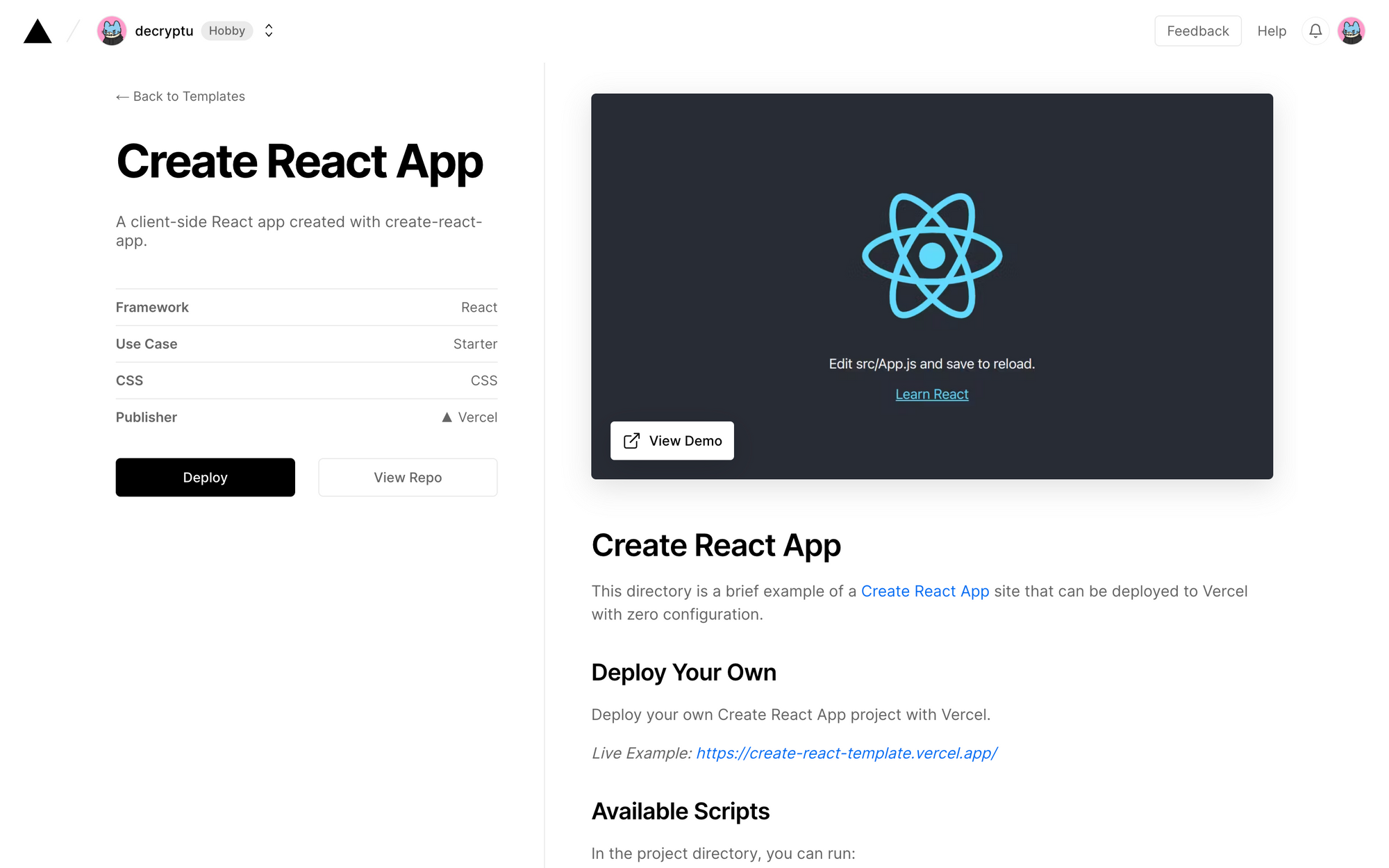
Dans la barre de recherche, nous allons écrire "react" et prendre "Create React App".

Cliquez sur "Deploy" pour valider.

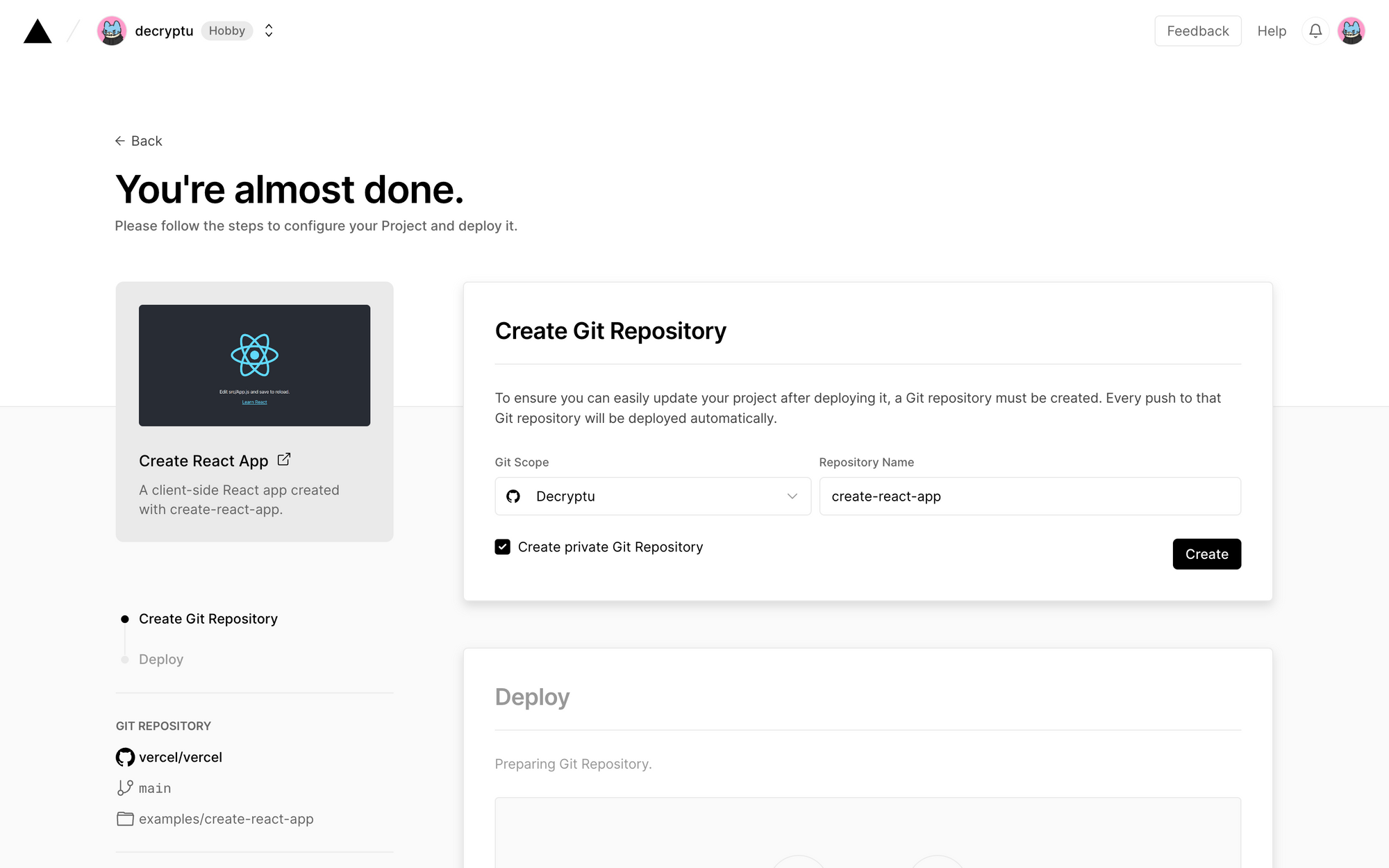
Pensez bien à l'associer avec votre compte GitHub et choisissez un nom pour le Repo. Cliquez ensuite sur Create.
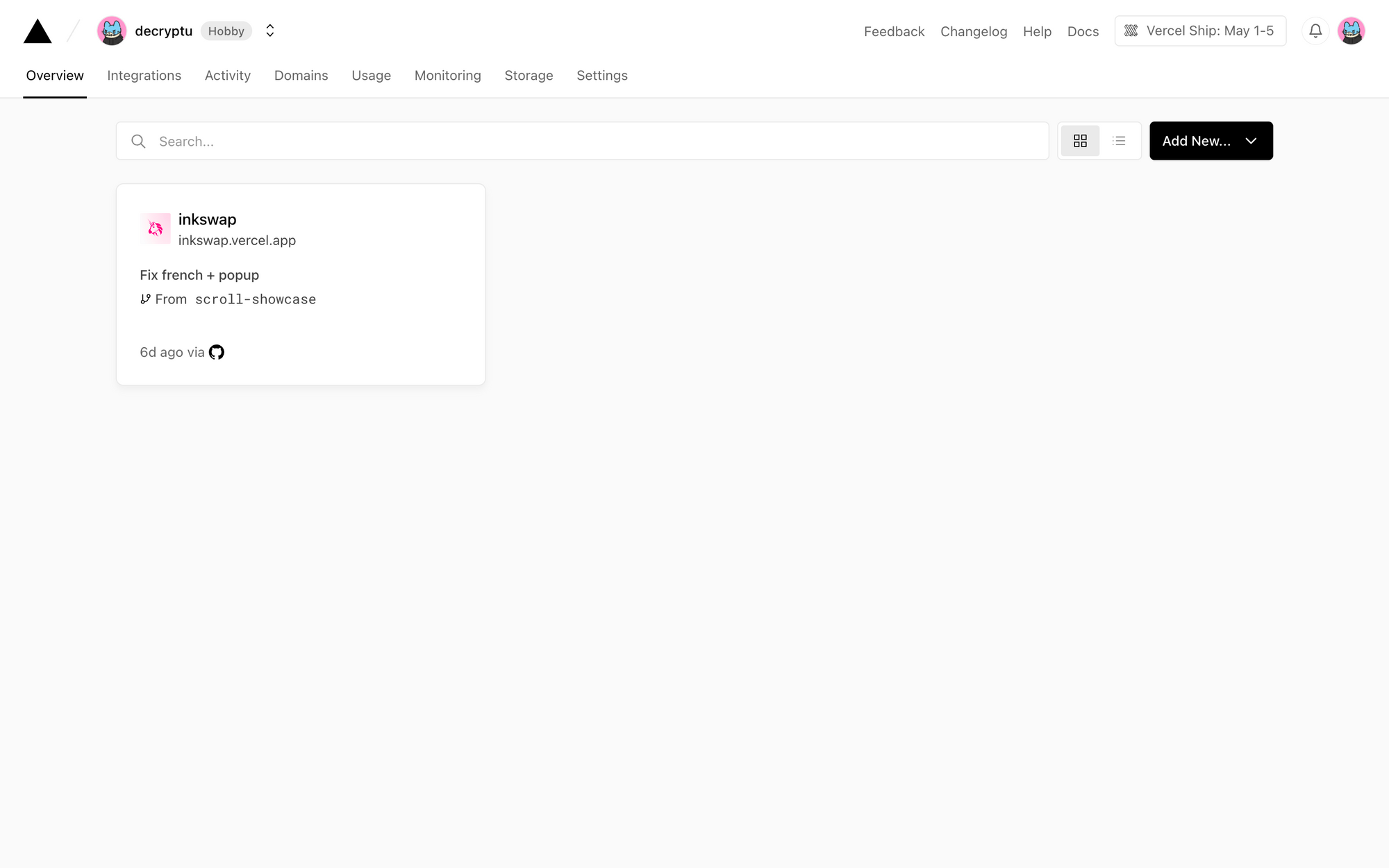
Après quelques secondes, votre projet sera prêt ! Cliquez sur "Continue to Dashboard". Votre site est désormais en ligne et accessible par tout le monde, cependant il manque de personnalisation, nous allons devoir modifier son code.

Installation de VS Code et GitHub
Pour modifier le code de notre site, nous allons avoir besoin d'un éditeur de code. Je vous recommande Visual Studio Code, mais si vous avez une autre préférence utilisez la.

Nous allons ensuite installer GitHub Desktop. Cela va nous permettre de mettre à jour notre code sur GitHub facilement.

Importer notre projet
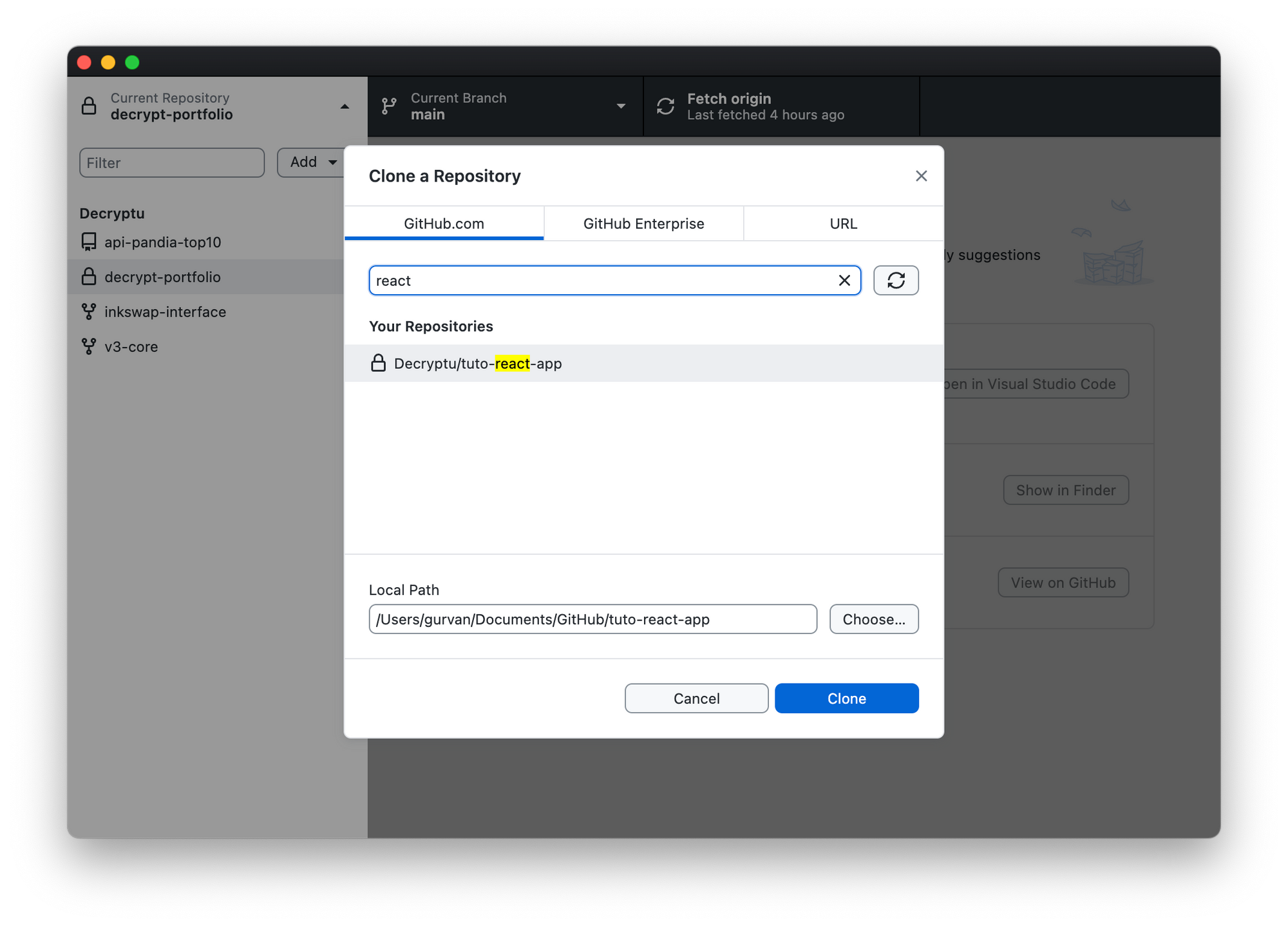
Une fois installé, ouvrez GitHub Desktop, et cliquez sur "Add" en haut à gauche, puis sur "Clone Repository".

Cherchez votre projet et cliquez sur Clone. Vous pouvez également modifier le dossier dans lequel il sera cloné.

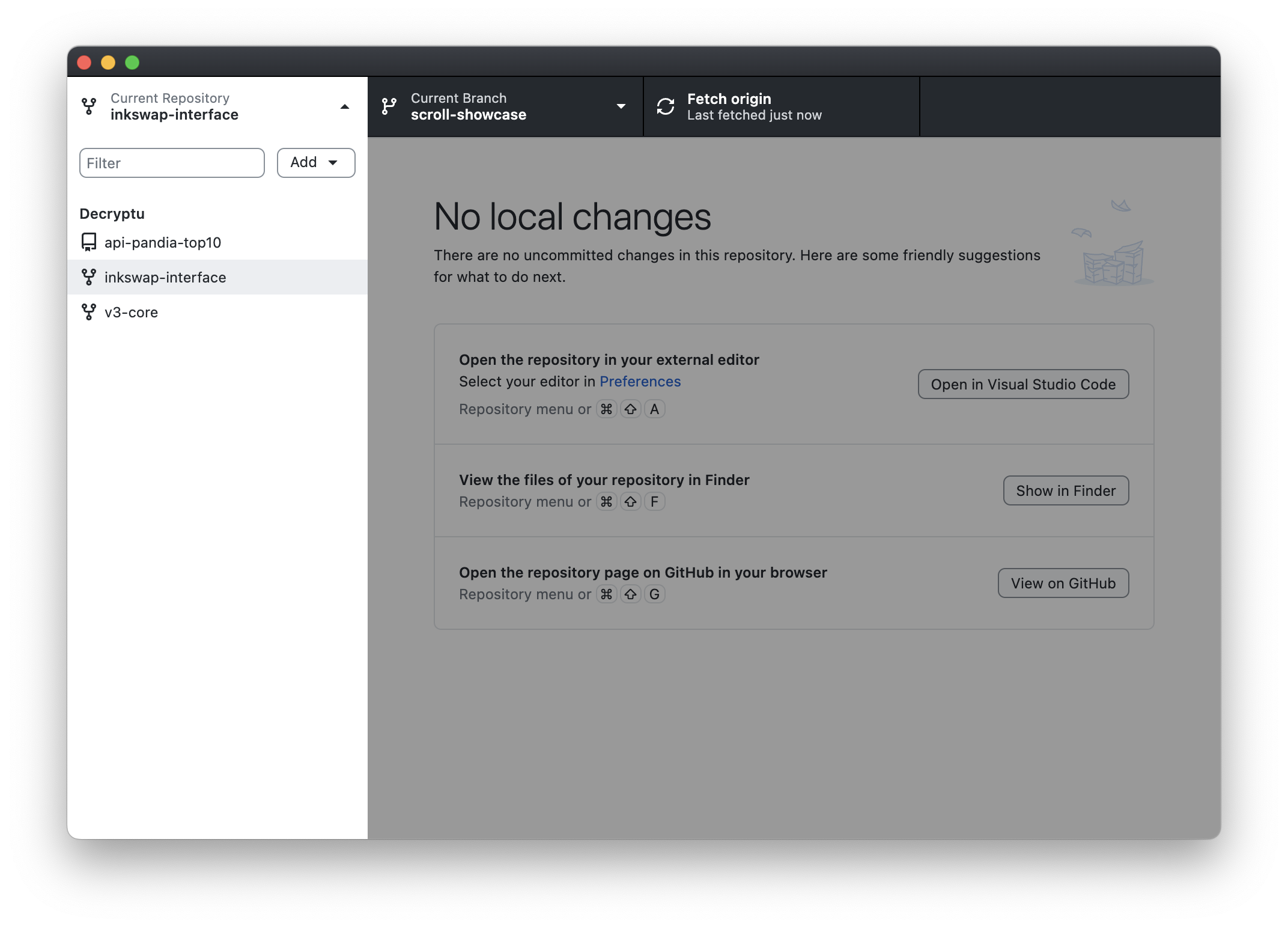
Votre projet est prêt. Vérifiez que vous avez bien la possibilité d'ouvrir avec Visual Studio Code comme sur la capture d'écran, sinon allez dans les préférences pour le sélectionner en tant qu'éditeur. Vous pouvez ensuite cliquez dessus.

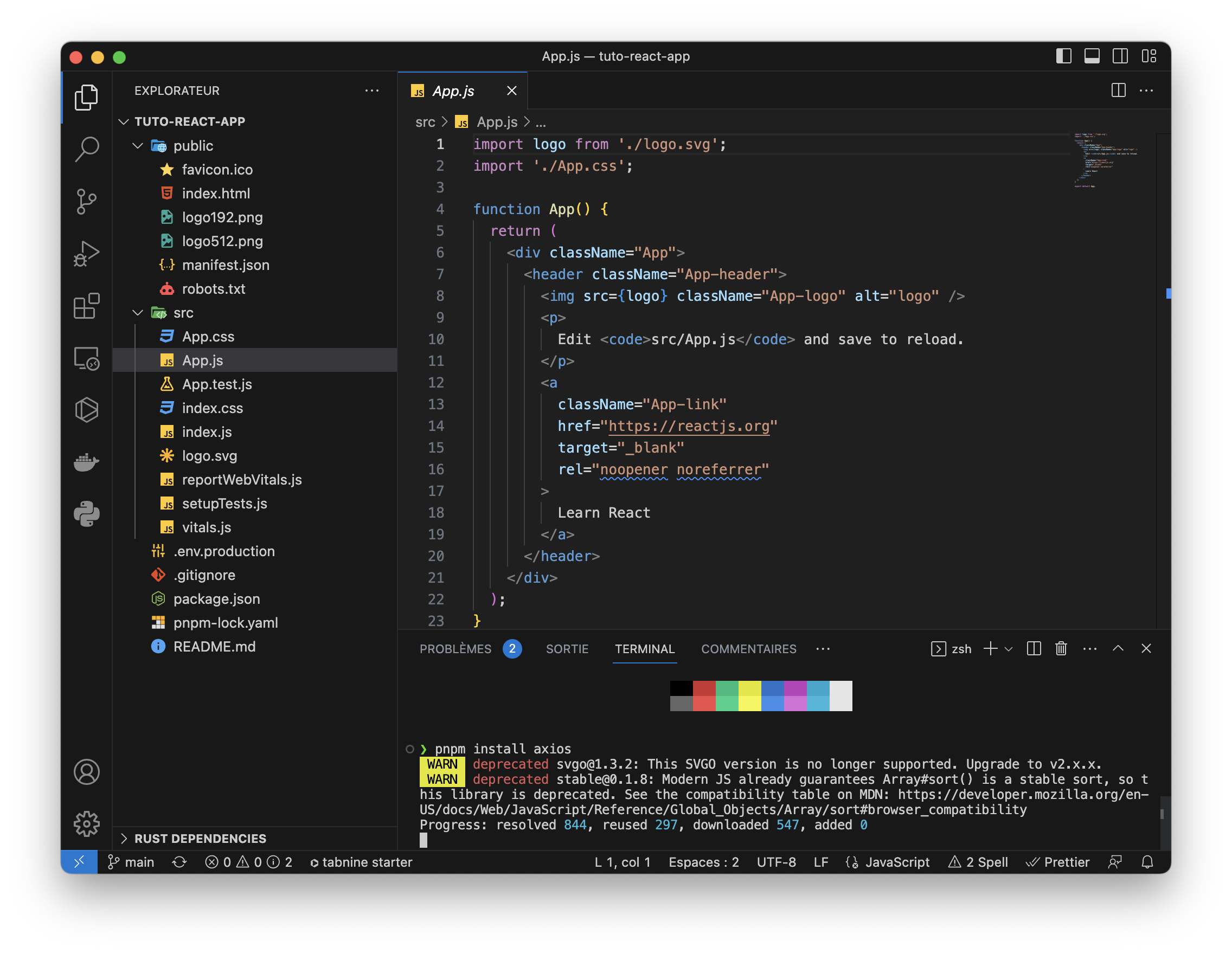
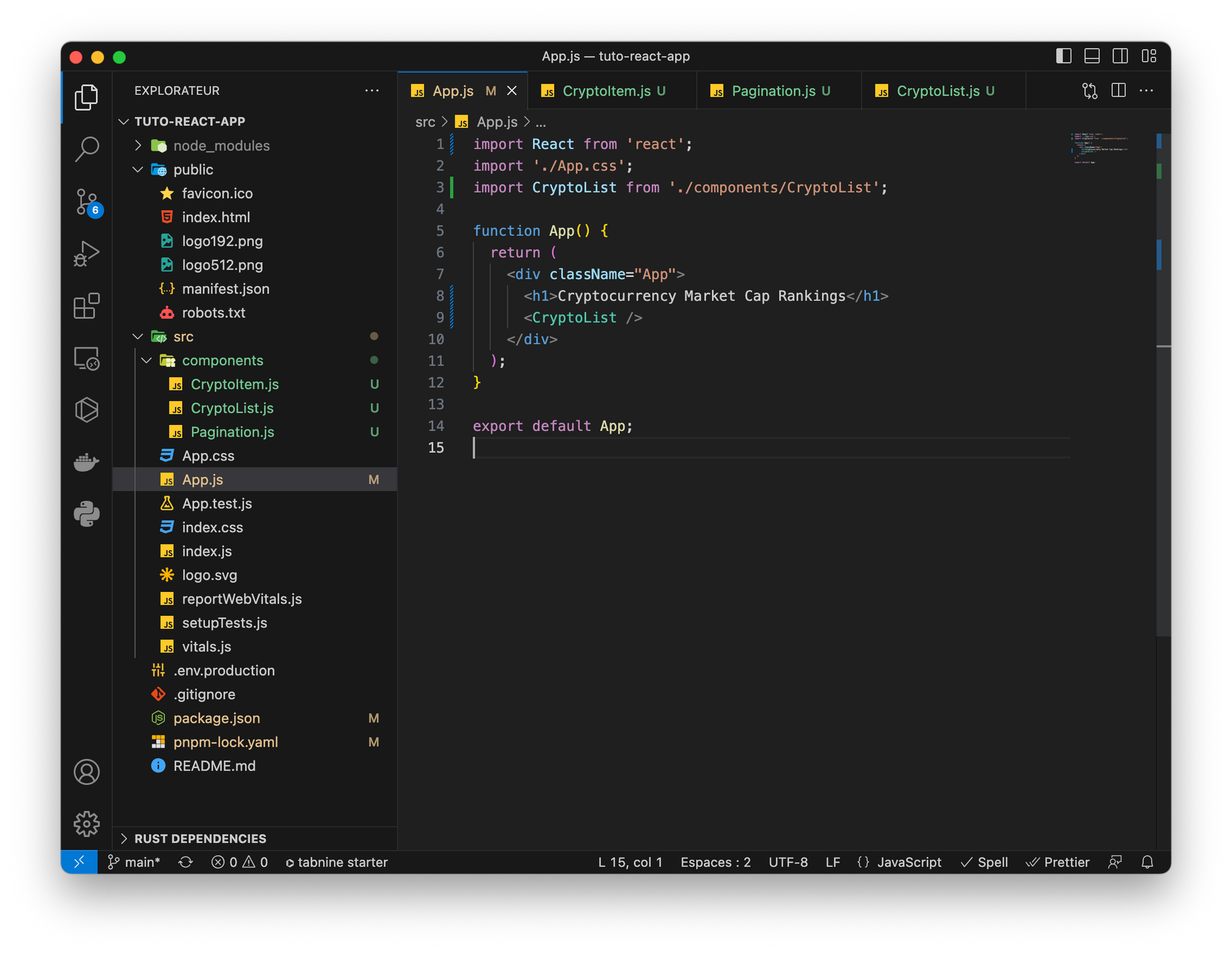
Votre projet va s'ouvrir sur VS Code. Prenons le temps de voir les fichiers qui le composent, tel que le README.md.

Demandons à ChatGPT de nous expliquer la structure de notre projet. Vous pouvez directement copier mon prompt, mais si vous souhaitez le faire vous-même, sur Mac, ouvrez votre application Terminal. À l'aide de la commande cd naviguez jusqu'à votre dossier contenant votre projet. Personnelement il se trouve dans /Documents/GitHub/portfolio-starter-kit. Je vais y aller étape par étape et faire cd Documents, puis cd GitHub, puis cd tuto* (* permet de compléter par le premier résultat correspondant qu'il trouve, remplacer tuto par le début du nom de votre projet). Une fois dans le dossier du projet j'utilise la commande ls -R. Et il ne reste plus qu'à copier la liste.
J'ai créé un projet sur vercel en utilisant le template create-react-app. Voici le contenu de mon projet :
README.md package.json pnpm-lock.yaml public src
./public:
favicon.ico index.html logo192.png logo512.png manifest.json robots.txt
./src:
App.css App.test.js index.js reportWebVitals.js vitals.js
App.js index.css logo.svg setupTests.js
Peux-tu m'expliquer comment il fonctionne dans les grandes lignes, ainsi que son architecture ?Voici la réponse de ChatGPT. Prenez le temps de la lire, et de lui demander des précisions si vous en avez besoin.
Bien sûr, je serais ravi de vous aider à comprendre la structure de votre projet React.
En premier lieu, il est important de savoir que `create-react-app` est un outil officiel de React pour créer des applications React sans configuration initiale. Il génère une structure de base avec des fichiers et des dossiers qui serviront à différents aspects de votre application.
Jetons un coup d'œil à ce que fait chaque fichier/dossier :
1. `README.md` : Il s'agit d'un fichier de documentation qui explique ce qu'est le projet, comment l'installer, l'exécuter et d'autres détails pertinents pour les développeurs qui interagissent avec le code.
2. `package.json` : Ce fichier contient diverses métadonnées pertinentes pour le projet, y compris les dépendances du projet (autres packages npm dont le projet a besoin pour fonctionner), les scripts pour lancer, tester, construire l'application, et d'autres informations comme la version, l'auteur, la licence, etc.
3. `pnpm-lock.yaml` : Ce fichier est généré automatiquement et contient exactement les versions des dépendances qui doivent être installées. Cela garantit que l'installation des dépendances sera la même sur toutes les machines.
4. `public` : Ce dossier contient des fichiers statiques et des images qui ne seront pas transformées par Webpack. `index.html` est le point de départ de l'application et `favicon.ico` est l'icône du site affichée dans l'onglet du navigateur.
5. `src` : Ce dossier contient le code source JavaScript de votre application React. `index.js` est le point d'entrée de votre application, où votre composant racine (`App.js`) est rendu dans le DOM.
- `App.js` : C'est le composant racine de votre application React.
- `App.css` : Il contient les styles CSS pour le composant `App.js`.
- `App.test.js` : Il s'agit du fichier de test pour le composant `App.js`.
- `index.js` : C'est le point d'entrée de votre application. C'est là que ReactDOM rend votre application React.
- `index.css` : Il contient les styles CSS globaux.
- `logo.svg` : Il s'agit d'un fichier d'image vectorielle qui est utilisé dans le composant `App.js`.
- `reportWebVitals.js` et `vitals.js` : Ces fichiers sont liés à la mesure et au reporting des performances de votre application sur le Web.
- `setupTests.js` : Ce fichier est utilisé pour configurer l'environnement de test.
Dans l'ensemble, l'architecture de votre application est assez standard pour une application créée avec `create-react-app`. Il est important de noter que cette structure n'est pas figée et peut être modifiée selon les besoins de votre application spécifique.
Création de la web app
Modification des paramètres de base
Depuis VS Code, parcourez les fichiers dans la fenêtre de gauche, et modifiez les comme vous le souhaitez. Personnalisez le fichier manifest.json ainsi que les logo et la favicon.

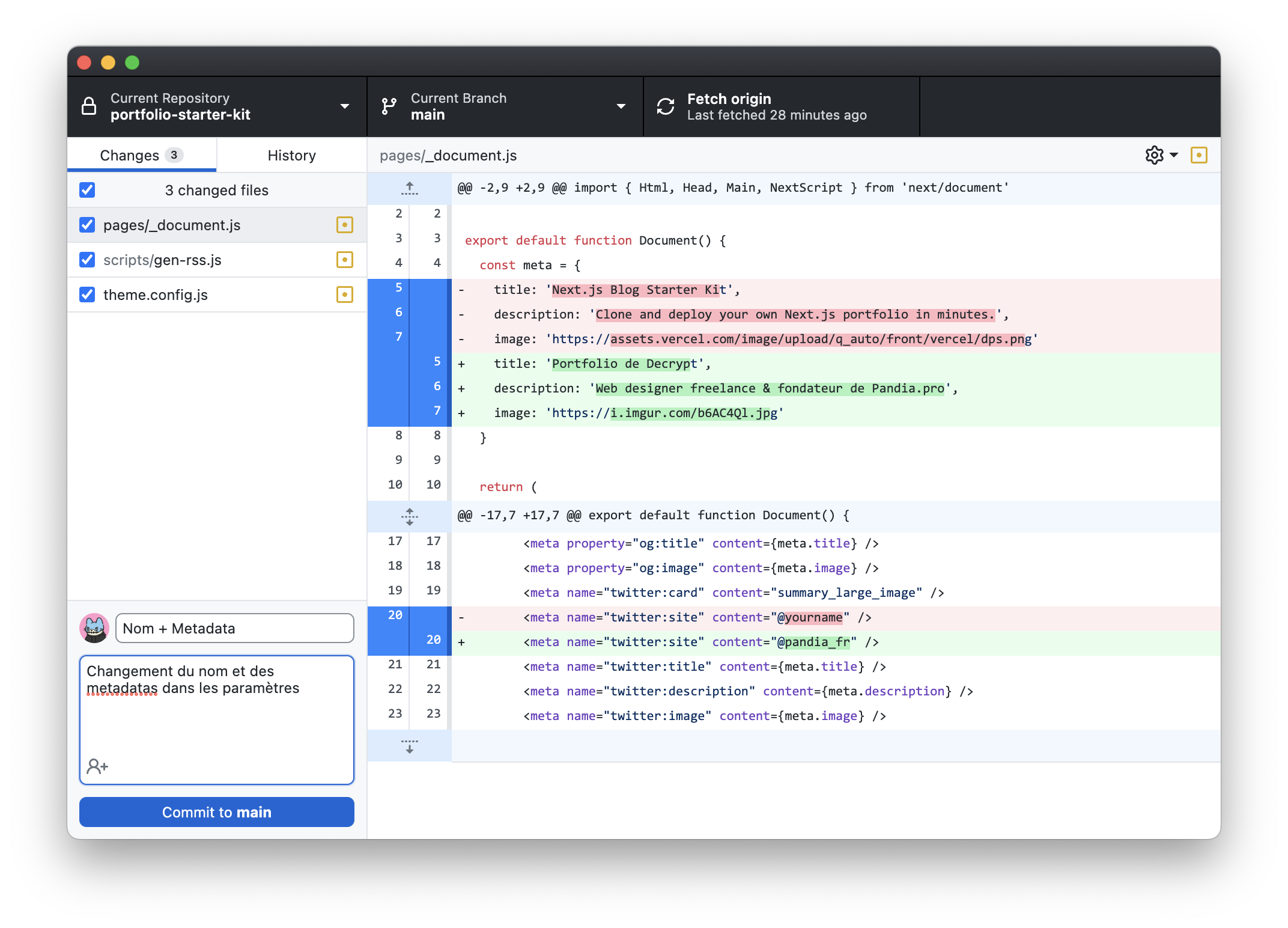
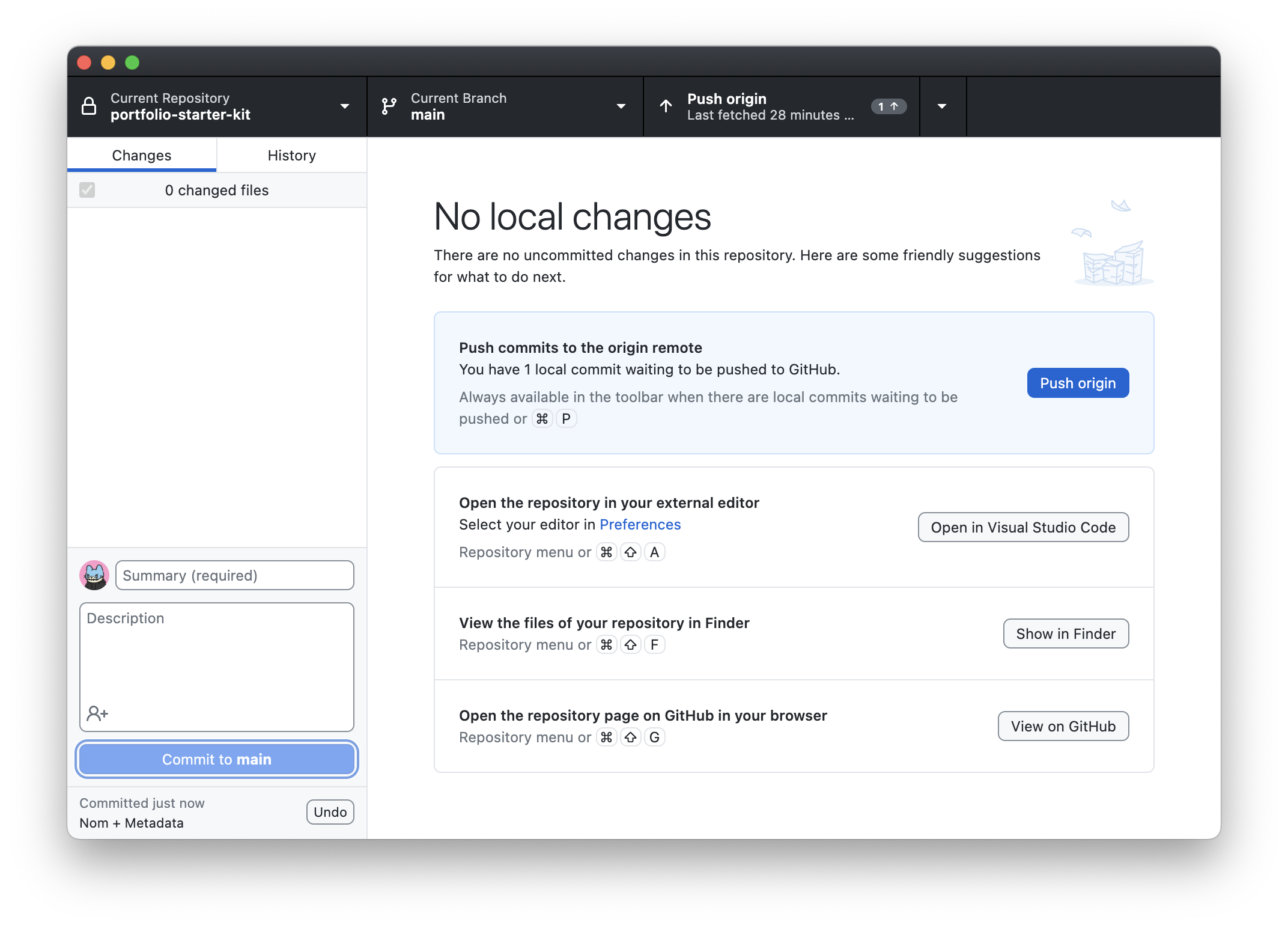
Pensez à sauvegarder après chaque modification. Si vous voyez un rond blanc à côté du nom du fichier, c'est que vous avez des modifications qui ne sont pas sauvegardées. Une fois cela fait, retournez sur GitHub Desktop. L'application va détecter vos changement, décrivez ces changement en bas à gauche et cliquez sur "Commit to Main".

Maintenant vous pouvez cliquer sur "Push origin". Le code de votre projet va alors se mettre à jour, et Vercel va le détecter. Vercel va mettre à jour votre projet avec votre nouveau code et le déployer. Cela ne devrait prendre que quelques secondes.

Explication du projet à ChatGPT
Nous allons présenter notre projet à ChatGPT, demandez lui ce que vous voulez, vous n'êtes pas obligé de suivre mon prompt. Cherchez un projet qui vous plait.
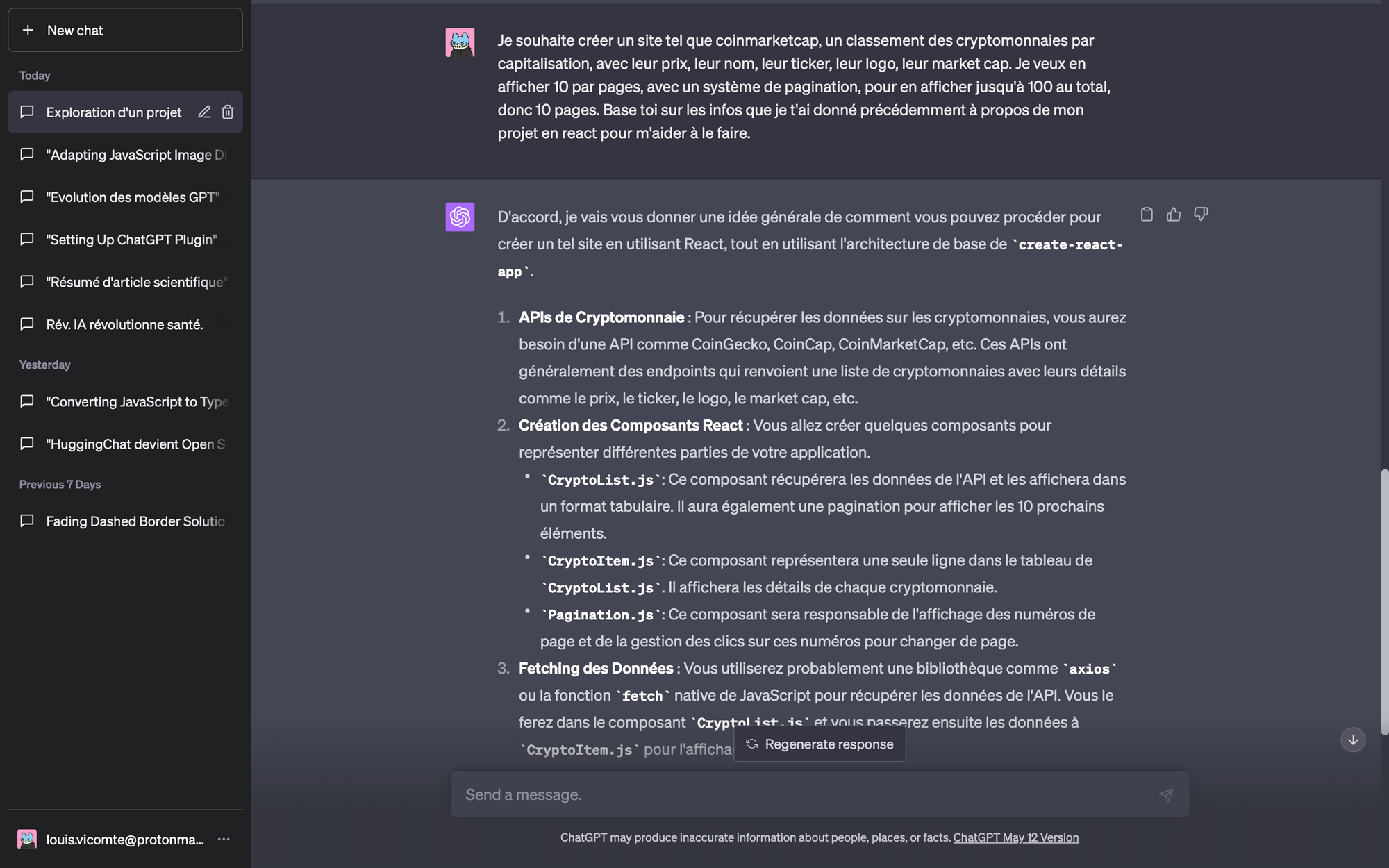
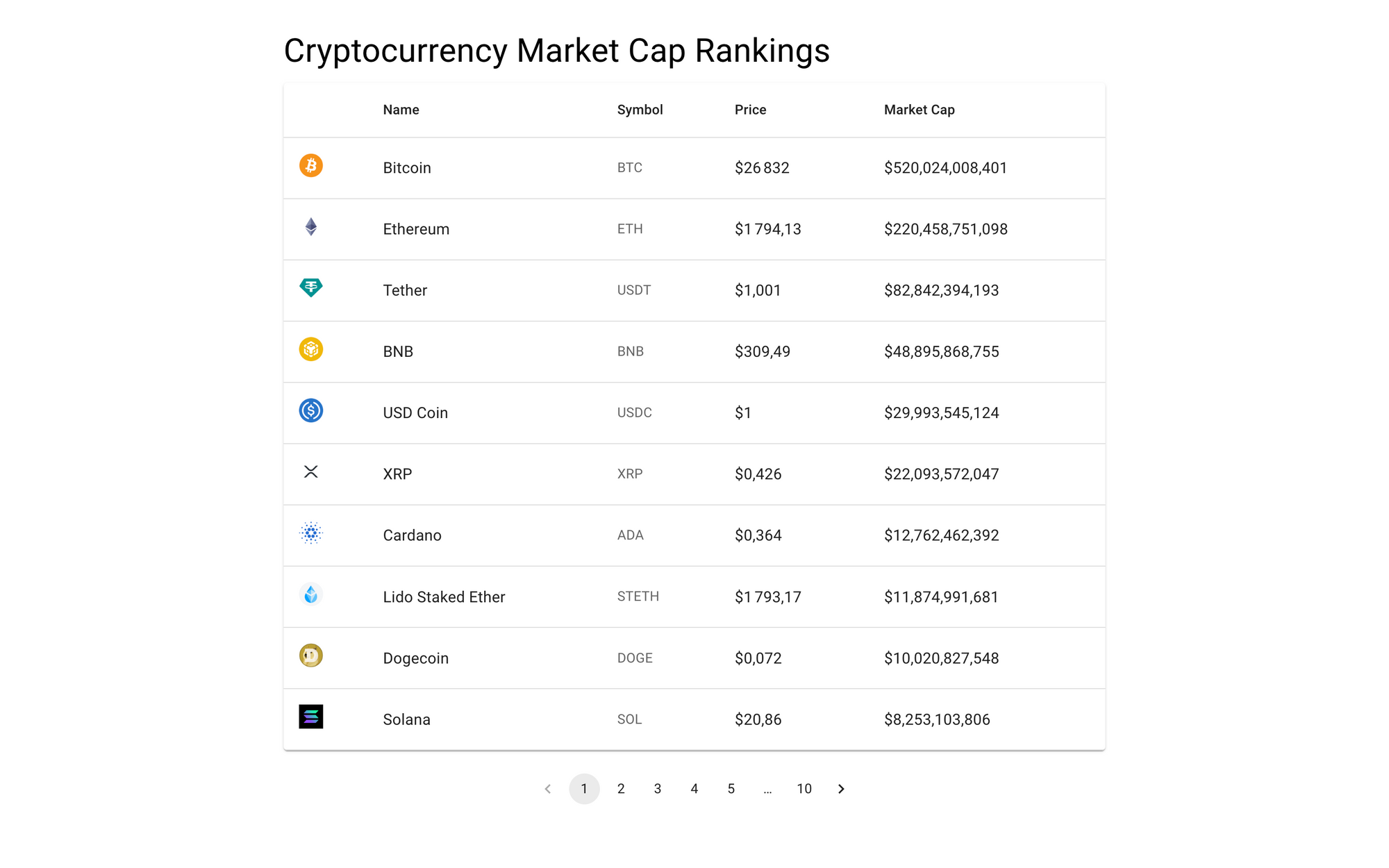
Je souhaite créer un site comme coinmarketcap, classant les cryptomonnaies par capitalisation avec leur nom, leur symbole, leur logo et leur capitalisation boursière. Je veux afficher 10 cryptomonnaies par page avec un système de pagination, et permettre l'affichage de jusqu'à 100 cryptomonnaies, ce qui correspondra à 10 pages. Je te demande de t'appuyer sur les informations que je t'ai précédemment fournies concernant mon projet React afin que tu puisses m'aider à le réaliser.
ChatGPT nous donne un plan pour réaliser notre web app. Nous allons le suivre.
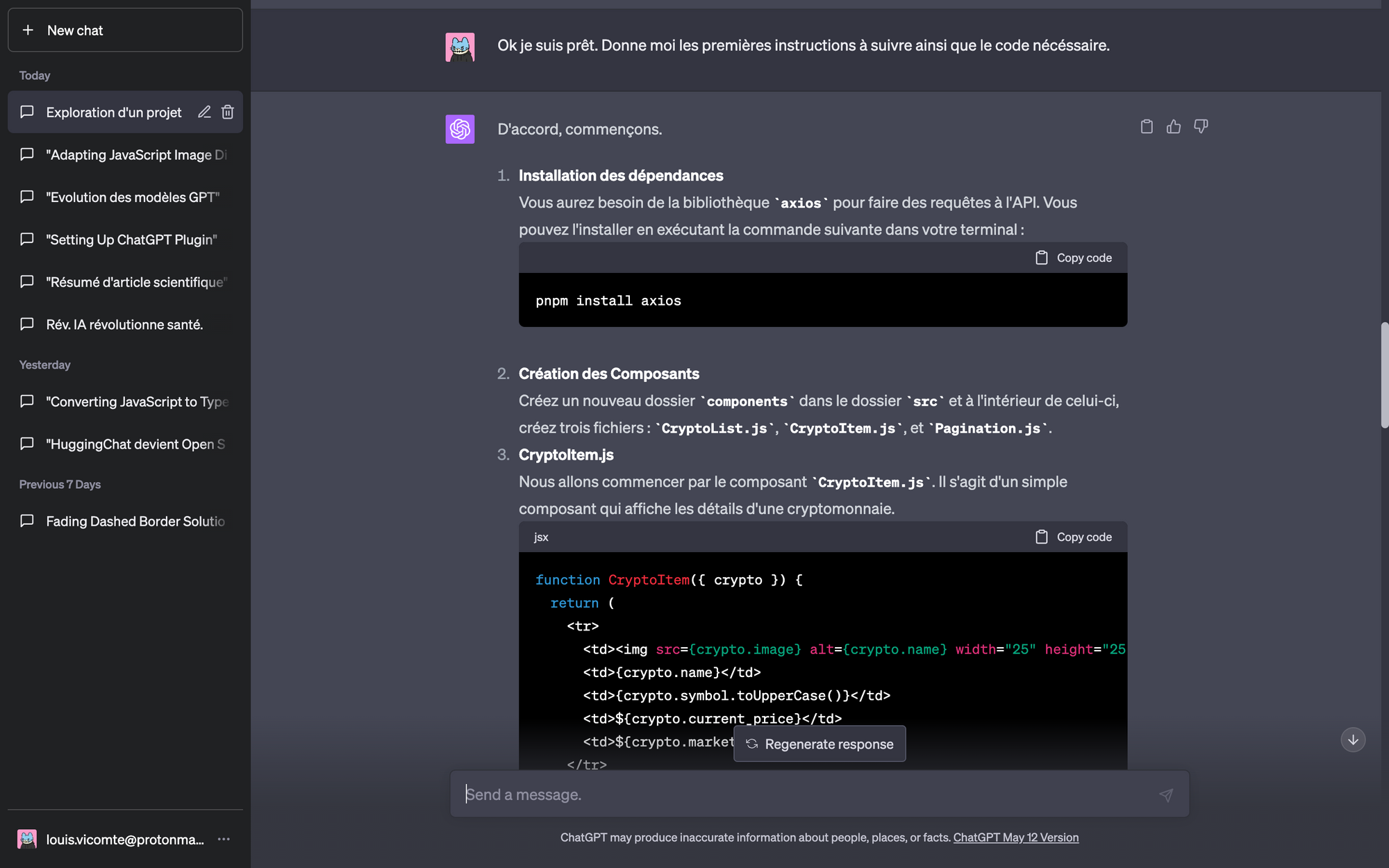
Ok je suis prêt. Donne moi les premières instructions à suivre ainsi que le code nécéssaire.Si jamais ChatGPT se coupe avant la fin du code, écrivez ceci :
Continue là où tu t'es arrêté. Ne recommence pas depuis le début. Reprend ton code là où tu as coupé.
Pour installer des dépendances avec VS Code, ouvrez le menu Terminal en haut, puis nouveau Terminal. Il s'ouvrira en bas de votre application VS Code. Vous pourrez entrer le code ici.

Pour nous assurer que ChatGPT nous fournira le bon code pour App.js nous allons lui demander ceci :
Voici mon fichier App.js actuel, peux-tu le mettre à jour avec ton code ?
[coller le contenu de App.js]N'oubliez pas de sauvegarder les modifications. Puis retournez sur GitHub Desktop et validez les changements.

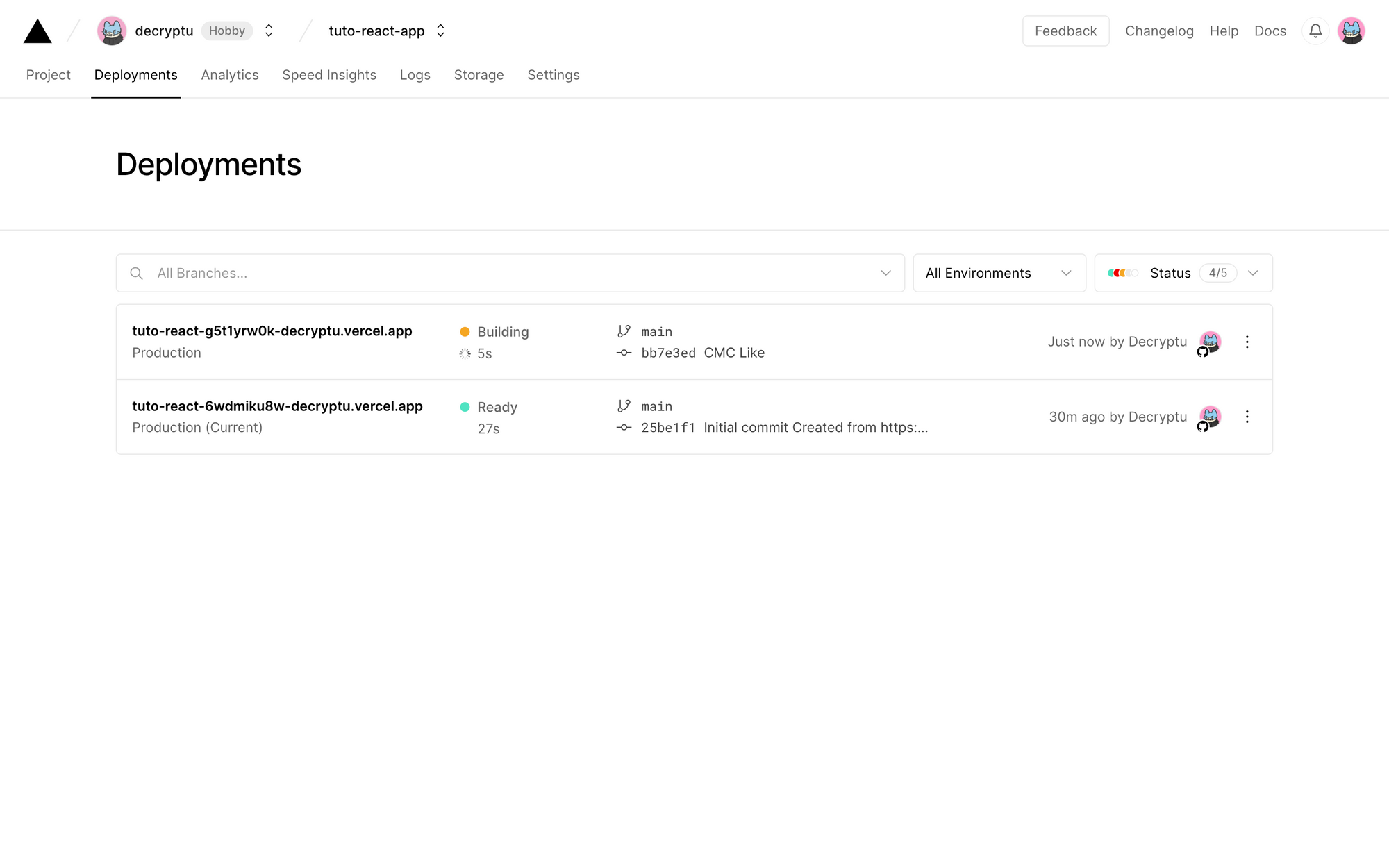
Dans l'onglet Deployments sur Vercel, nous pouvons voir que notre application est en cours de déploiement. Nous allons attendre qu'elle réussisse ou échoue.

Si l'icône devient verte, cela indique que votre projet est prêt et vous pouvez aller voir le résultat. Si l'icône est rouge, cliquez sur la ligne pour voir les erreurs du déploiement. Copiez ces erreurs et collez-les dans la conversation avec ChatGPT. N'oubliez pas de préciser qu'il s'agit des erreurs obtenues sur Vercel pendant la phase de déploiement.
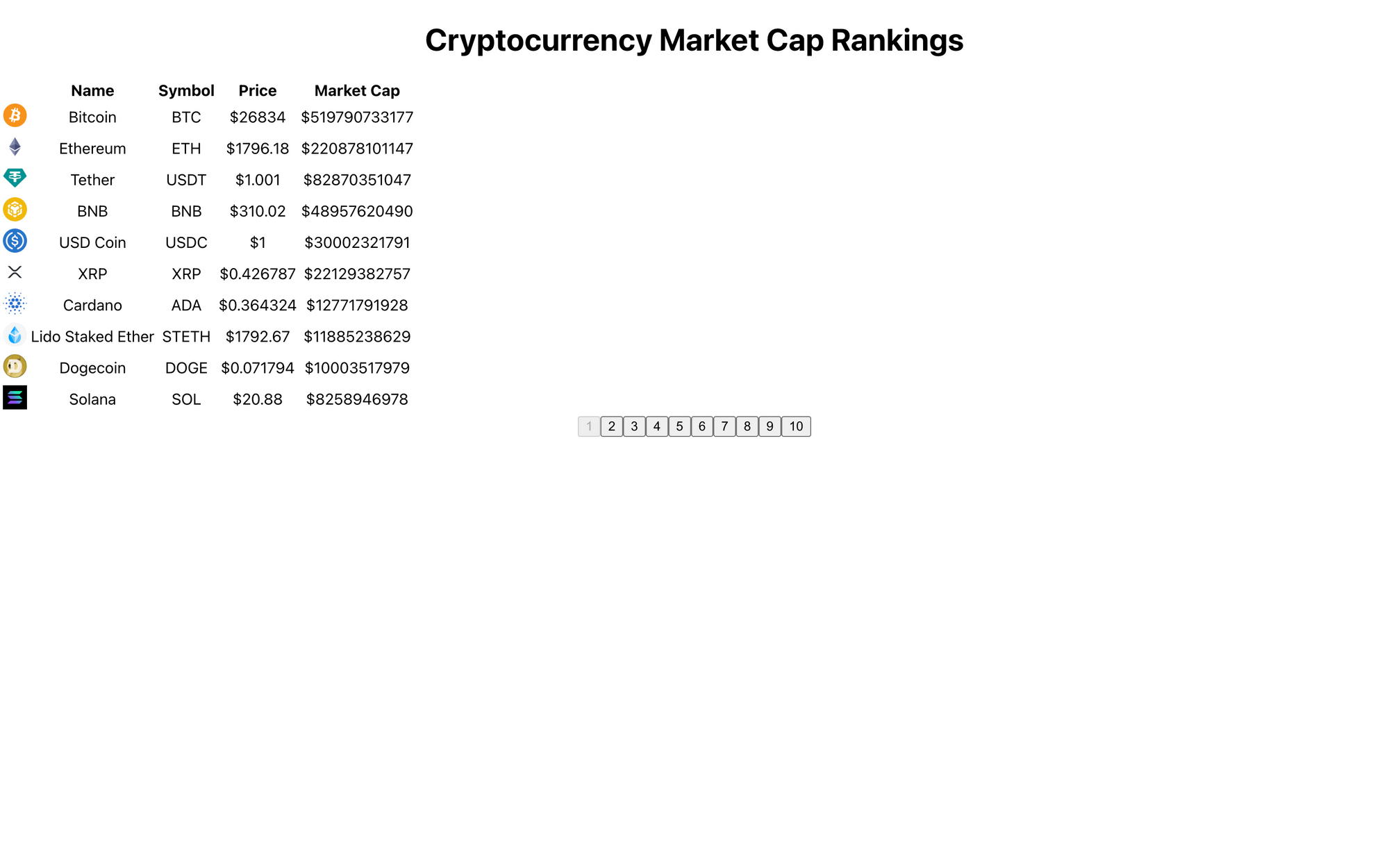
Une fois le déploiement validé, allez sur votre app, le lien se trouve dans "Project" puis sur le bouton "Visit".

Comme vous pouvez le constater, notre web app fonctionne correctement et la pagination est également fonctionnelle. Cependant, nous avons utilisé uniquement le code fourni par ChatGPT pour faire fonctionner l'application, mais cela n'inclut pas le design. Nous allons donc demander à ChatGPT de rendre l'application plus attrayante et d'améliorer son adaptabilité aux différents supports.
Modifier le design du site
Nous allons utiliser une bibliothèque pour le design de notre site, il en existe plusieurs, vous pouvez utiliser Material UI, Ant Design, ou n'importe laquelle. Je vais choisir MUI, toutefois vous n'êtes pas obligé de faire pareil.

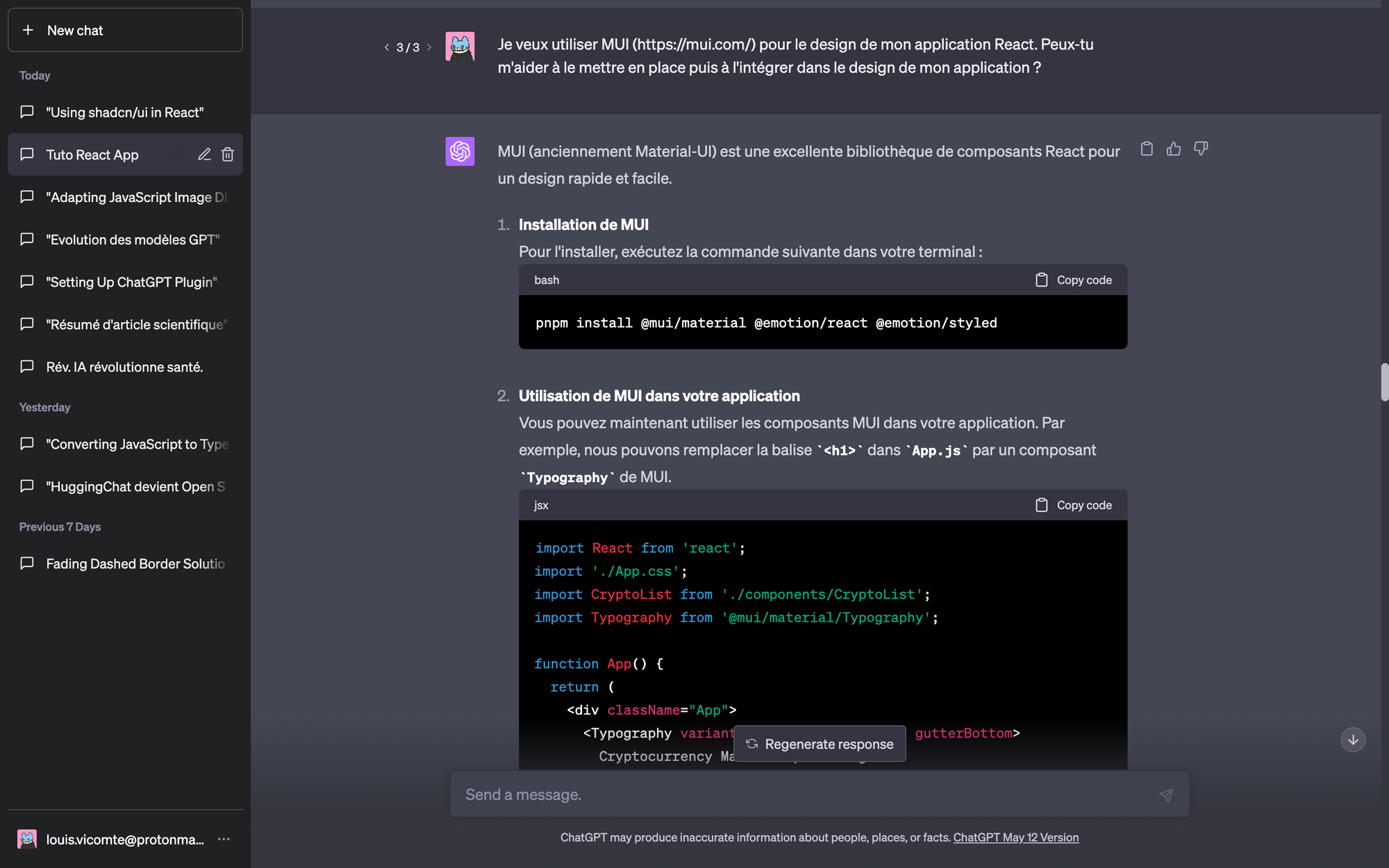
Je veux utiliser MUI (https://mui.com/) pour le design de mon application React. Peux-tu m'aider à le mettre en place puis à l'intégrer dans le design de mon application ?
Suivez les instructions de ChatGPT, et mettez à jour votre application. Après quelques échanges voilà le résultat :

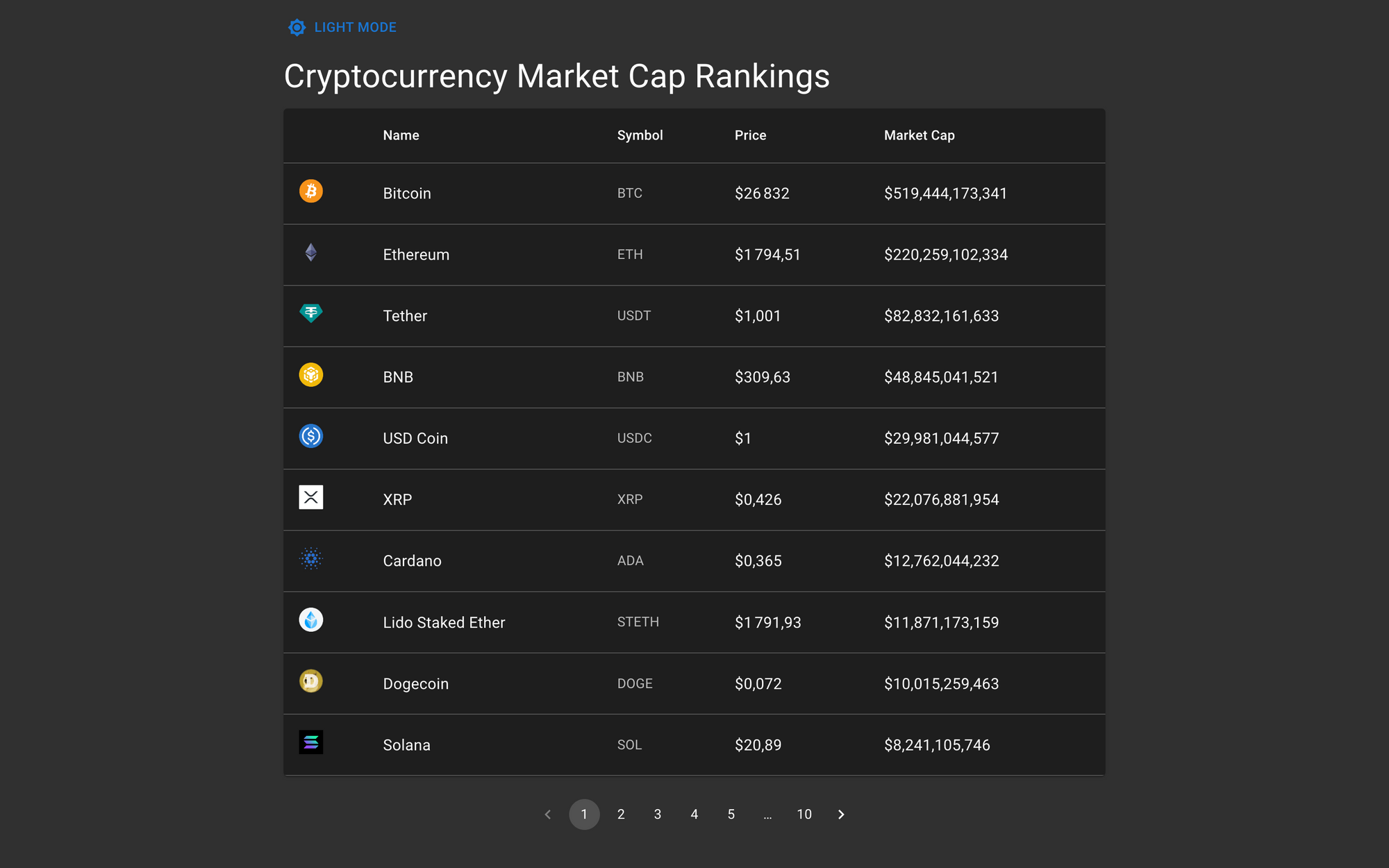
On peut également lui demander un bouton pour passer du light mode au dark mode :
peux-tu ajouter un simple bouton, si MUI en as déja un utilise le pour passer d'un dark mode à un light mode ? Sans casser mon design actuel :
Voici App.js :
[insérer le code]
Voici index.css :
[insérer le code]
Héberger votre site web
Vous pouvez laisser votre site sur Vercel, l'hébergement de base est gratuit, pour un hébergement plus performant il faudra payer 20$ par mois.

Si vous souhaitez héberger votre site sur un autre serveur, vous pouvez demander à ChatGPT comment faire. Pour cela, précisez-lui que vous possédez un projet next.js.
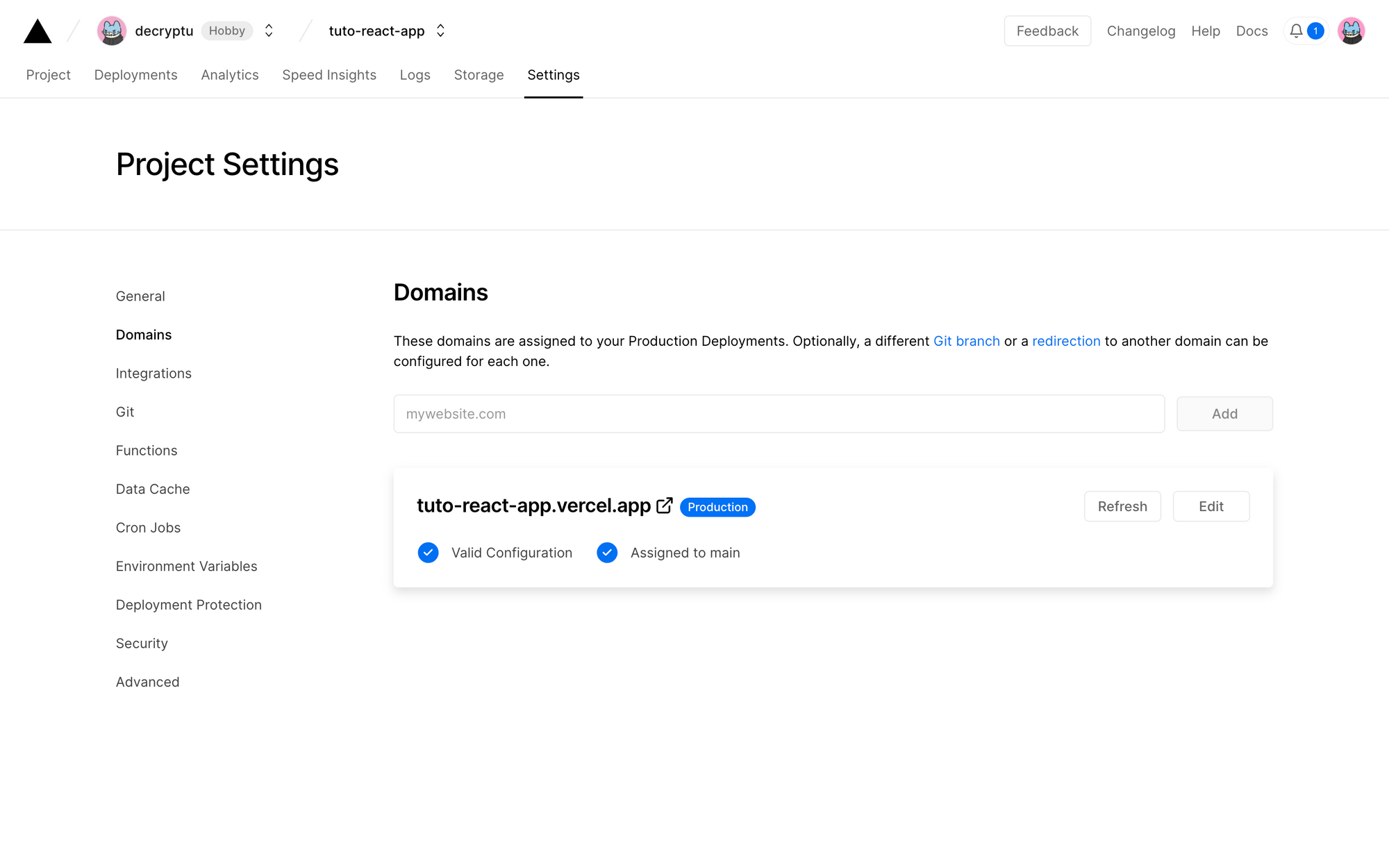
Pour modifier le nom de domaine de votre site, allez dans Settings puis Domains. Ici vous trouverez le gestionnaire de domaines.

Fin de la série de tutoriels
Vous savez désormais comment créer une web app avec react à l'aide de ChatGPT. Prenez le temps d'expérimenter, et n'hésitez pas à demander à ChatGPT de vous expliquer le code qu'il vous donne, par exemple :
Explique à un débutant qui ne sait pas développer, ce que fait et comment fonctionne ce code :
[insérer code]Si vous ne les avez pas fait, vous pouvez essayer nos deux précédents guides de cette série :