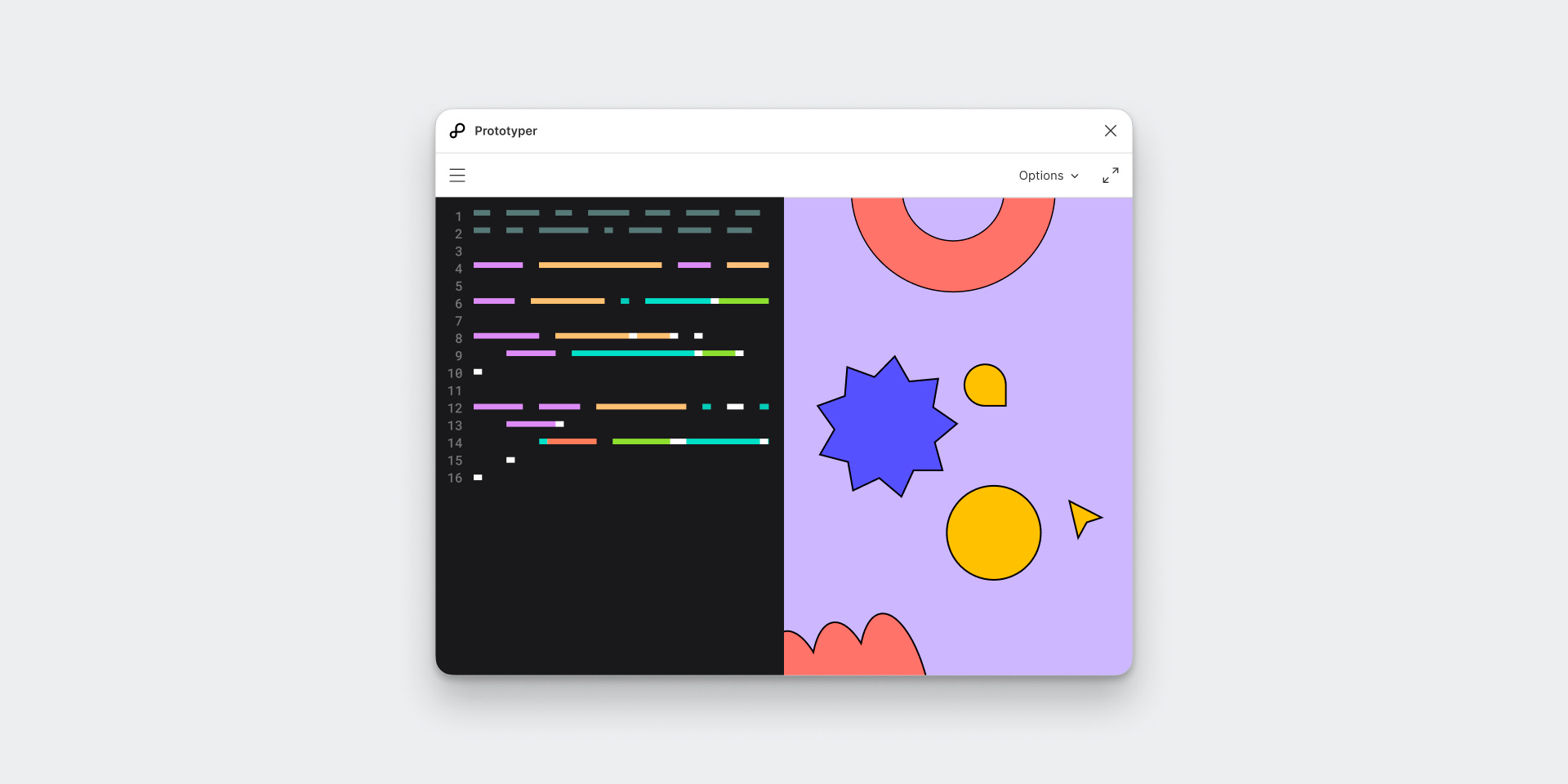
Diagram Prototyper : prototypage avec code dans Figma

Prototyper est un nouvel outil de prototypage pour Figma qui permet de créer des prototypes interactifs et animés de haute fidélité en utilisant du code. Il s'appuie sur le framework JavaScript open source Framer Library et a été développé par Diagram.

Concept
L'idée de Prototyper est née d'un tweet mentionnant l'utilisation de l'ancienne bibliothèque Framer.js. L'objectif était de recréer la magie des prototypes créés avec Framer Classic, où un éditeur de code était associé à un canevas de conception. Le résultat était un outil de prototypage léger et flexible, idéal pour expérimenter rapidement avec des idées.
Fonctionnalités
Prototyper permet d'intégrer la bibliothèque Framer dans un plugin Figma, offrant ainsi un aperçu en temps réel de votre conception. Chaque calque de votre canevas est transformé en variable manipulable à l'aide de code, facilitant la création de prototypes interactifs et animés.
Ressources et liens utiles
Pour en savoir plus sur Prototyper, visitez le site prototyper.design, consultez la documentation et rejoignez le Discord.
Conclusion
Prototyper est un outil de prototypage innovant pour Figma qui combine code et design pour offrir une expérience de prototypage puissante et flexible. Si vous souhaitez améliorer vos compétences en matière de prototypage et expérimenter des prototypes interactifs et animés, n'hésitez pas à essayer Prototyper.